Xeoryテーマでは、通常のWordPressにはないSEO効果を最大化する内容となっている。その投稿方法は、
- 記事タイトルの入力
- パーマリンクの入力
- 記事本文の作成
- アイキャッチ画像を設定する
- メタタグを設定する
- カテゴリーを設定する
と6つのポイントを抑えるだけで、これは通常のWordPressとほとんど変わらず簡単だ。
それでは最初に投稿画面のアクセス方法から解説して、投稿方法の重要なポイントを順に紹介しよう。
1.投稿画面の基本設定
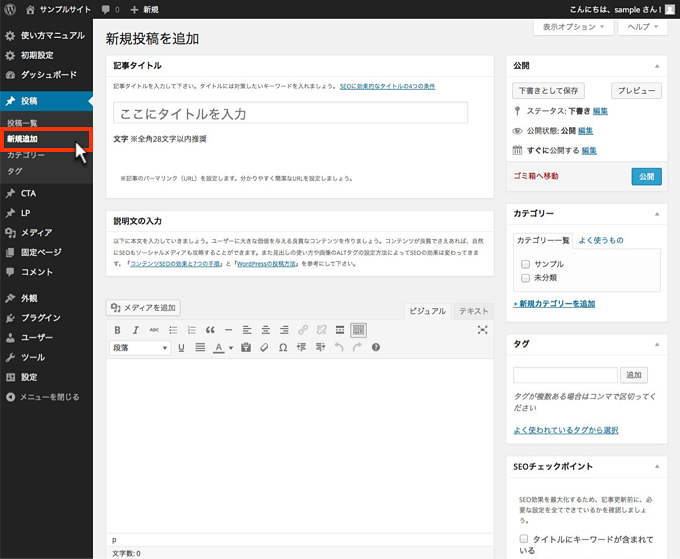
WordPressにログインして左側にあるメニューを「投稿 → 新規追加」の順にクリックして、投稿画面にアクセスしよう。

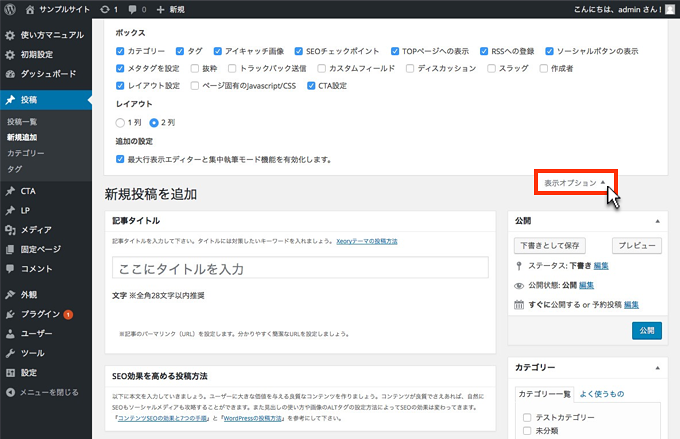
記事を書く前に画面上部にある「表示オプション」タブをクリックして投稿画面の項目内容を確認しておこう。

基本的に上図の項目にチェックが入っているか確認しておこう。今後、SEOの効果を高める上で必要な機能があるからだ。それ以外の項目は好みに合わせて選んでいただいてかまわない。
それでは投稿画面の使い方について解説していこう。
2.記事タイトルの入力
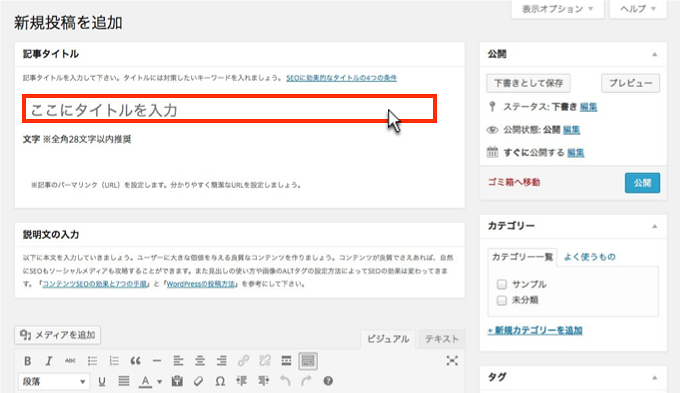
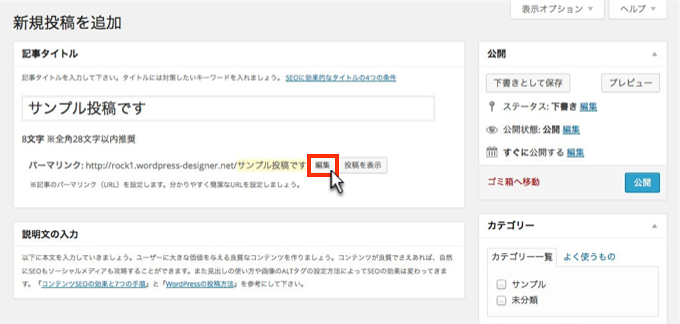
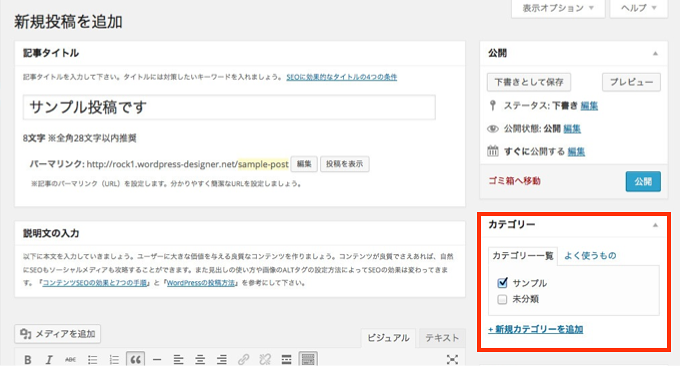
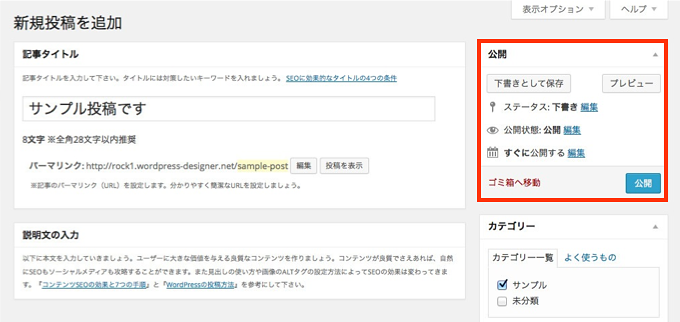
下図の赤枠内に記事のタイトルを入力しよう。

ここで気をつけるべき最も重要なことは
- 記事の内容が正確に伝わること
- SEOキーワードを必ず含めること
と2つある。
最初に記事の内容が正確に伝わるとは、検索ユーザーにとってタイトル上に記事内容を示すキーワードをしっかり含めることだ。例えば英語の記事を書いた場合、「英語メールの必須例文」よりも「仕事で使える英語メールの例文20選」の方が記事の内容をちゃんと伝えている。
そこで一番ベストな方法は、最初は仮タイトルを入力して、記事を作成した後にタイトルをつけることだ。その上でさらにコピーライティングのテクニックを磨きたい方は『魅力的なキャッチコピーを作るための4つテクニック』を参考にしてほしい。
また、タイトルにSEOキーワードは必ず含めよう。これがあるかないかでアクセス数は大きく左右される。初めての方でもSEOをしっかり抑えられるように『SEO対策|上位表示を実現するために弊社が行っている36の手順』でひとまとめにした。これは必ず目を通しておこう。
あと文字数は検索結果でしっかり表示されるように全角28文字以内でおさめよう。
3.パーマリンクの入力
タイトルを入力すると、下図のようにパーマリンク(記事のURL)の変更ができるようになる。まず「編集」をクリックしよう。

もしパーマリンクの設定ができない場合、初期設定が済んでいない可能性が高い。『Xeoryインストール後の初期設定』にある「5.パーマリンクの設定」の手順通りに設定しよう。
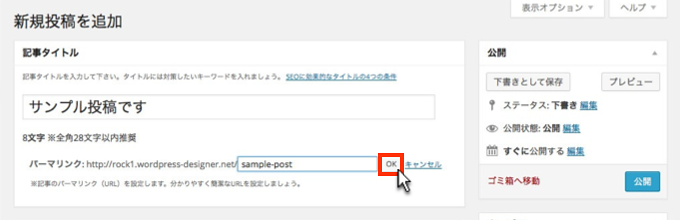
文字はタイトルの内容を英語に変換した英字を入力しよう。

パーマリンクの入力で注意すべきは、
- 英文字で入力する
- ハイフン(-)を使用する
と主に2つある。
日本語だと不具合を起こす可能性のあるWEBサービスもあるため、英語を入力しよう。また、あまりに文字数の長いURLは検索エンジンから好かれないので、英単語は5つまでとまとめておこう。さらに詳しく知りたい方は、Googleが提供する『シンプルな URL 構造を維持する』を確認しておこう。
4.記事本文の作成
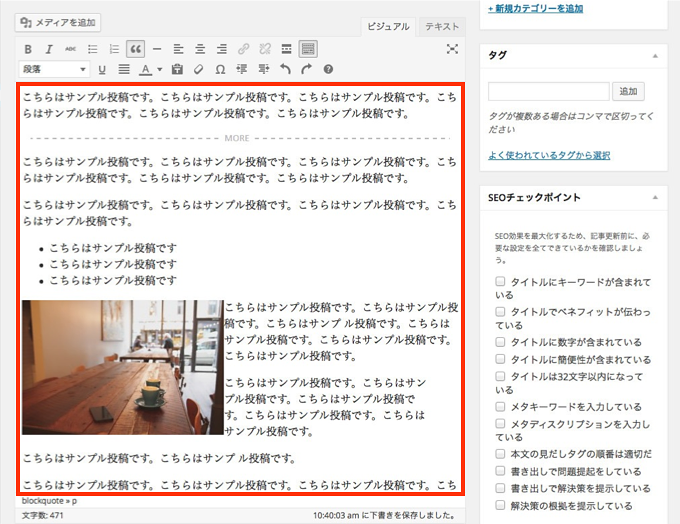
ここに記事を書いていく。無料ブログのように直感的に使用できるようになっているため操作は簡単だ。

※ 表の作成や画像・動画の挿入方法
本文の作成の際、知っておくと便利な方法や作業効率が高くなる方法については
でそれぞれで解説しているので、必要に応じて確認しておこう。
次に本文を入力する際、記事のSEO効果を高めるために必ずやっておくことがある。それは
- 見出しタグを正しく使う
- 続きを読むタグを使う
- 画像を挿入した時に ALT タグを使う
の3つの編集方法だ。重要な内容なので一つひとつ解説していこう。
4−1.見出しタグを正しく使う
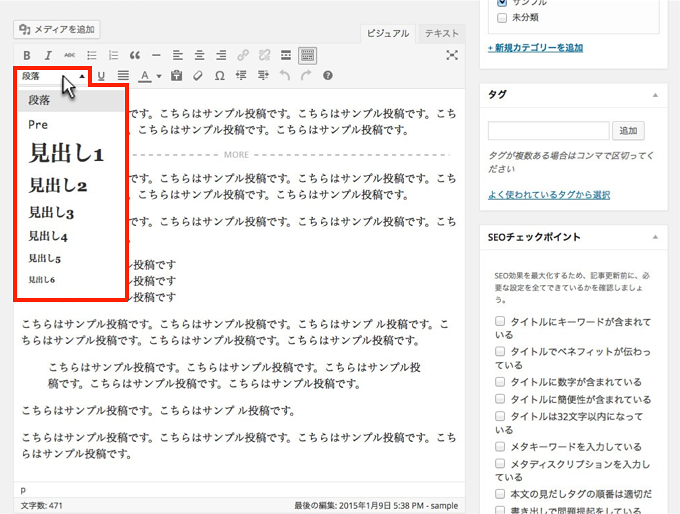
見出しタグとは、文章構造を持たせて見やすくするためのものだ。投稿編集画面の上部にある「段落」を使って挿入することができる。

見出しタグを正しく使うと、検索エンジンがサイトの構造をしっかり理解してくれる。また見出しタグを使用すると通常のテキストサイズより目立つようになるので、ユーザビリティも上がる。
Xeoryテーマでは 見出し1 は記事タイトルですでに使用している。そのため本文では 見出し2 以降を使用するようにしよう。
またよくある間違いなのだが、例えば「見出し2→見出し4→見出し3」という使い方はNGだ。検索エンジンにしっかり構造を理解してもらえるよう順番通りに「見出し2→見出し3→見出し4」となるようにタグを使っていこう。
4−2.続きを読むタグを使う
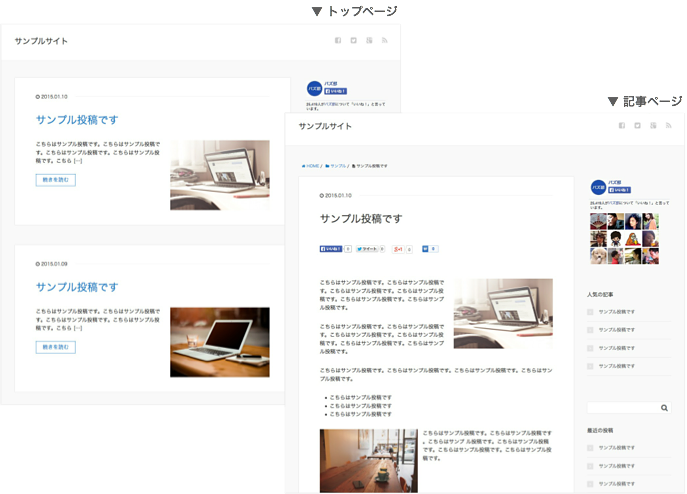
続きを読むタグを使うと、下図のトップページのように「続きを読む」が表示される。

このタグを使用しないとトップページに本文の全てが表示され、読者がサイト上で記事を読むには不便な状態となってしまう。
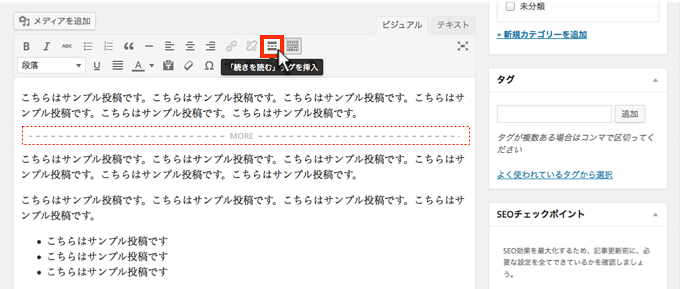
続きを読むタグの挿入は簡単で、次の通りタグのアイコンをクリックするだけだ。すると「–more–」と表示される。

本文の冒頭の文章の切りの良いところでタグを挿入しよう。
4−3.画像を挿入した時に ALT タグを使う
ATLタグとは画像の代替テキストのことだ。
検索エンジンはテキストは理解するが、画像の内容を理解することはでいない。しかしALTタグを使うことで、どの様な画像なのかをテキストで伝えることができる。これは特に画像をメインにしているサイトの場合、検索結果の順位に影響を及ぼす可能性がある。
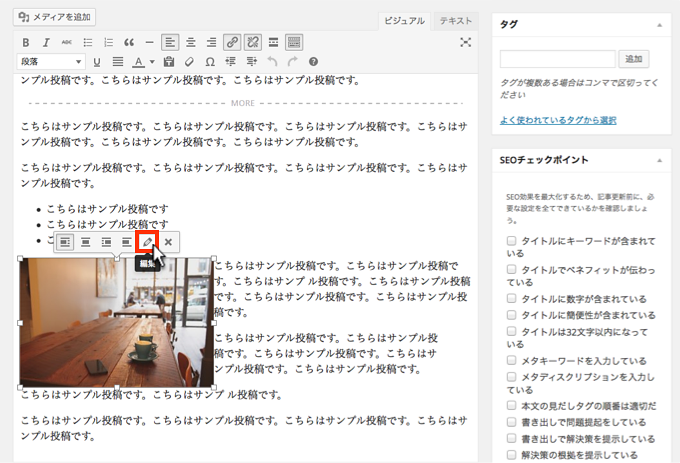
設定方法は簡単で、まず本文に挿入した画像をクリックしよう。すると下図の表にアイコンが表示されるので「編集」をクリックする。

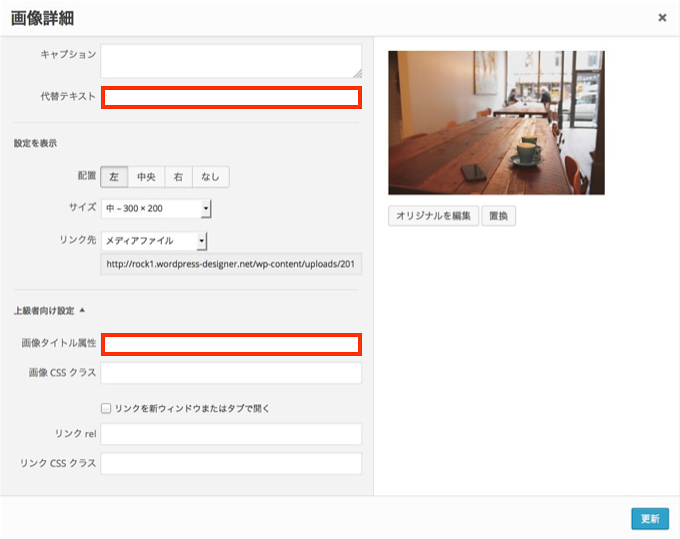
すると画像詳細の画面がポップアップで表示される。下図の2箇所を設定しよう。

- 代替テキスト:ATLタグのこと。ここに画像の内容をシンプルに入力する
- 画像タイトル属性:ここに入力すると画像検索で検索された時、キーワードがマッチすると表示されるようになる
飲食店やファッション業界などの写真を扱うサイトでは重要なタグになる。1枚1枚、丁寧に入力しておこう。
5.アイキャッチ画像を設定する
アイキャッチ画像で記事の内容を彷彿するイメージを設定する。すると下図のようにトップページや記事上部に表示される。

この設定は簡単で、編集画面の下部にある「アイキャッチ画像」から画像を設定するだけだ。ちなみに画像の推奨サイズは 1200px × 630px 以上、少なくとも 600px × 315px は欲しい。

このアイキャッチ画像を設定するとアクセス数が増加する。その理由は次のメタタグの設定で合わせて解説しよう。
6.メタタグを設定する
Xeoryテーマのメタタグを設定すると
- 検索結果の説明文
- ソーシャルメディア上での記事説明文
の2つに反映される。これらの説明文は、メタディスクリプションと呼ばれるタグを設定すると表示されるようになる。
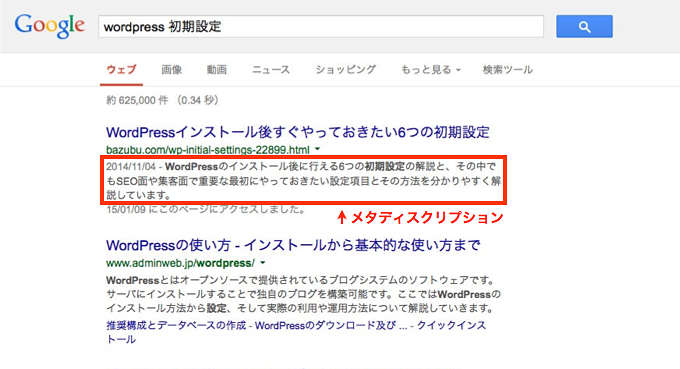
検索結果の説明文とは下図の赤枠箇所になる。

またソーシャルメディアで記事がシェアされた時の説明文が次のイメージだ。

また先ほどのアイキャッチ画像の内容もここに反映される。そしてソーシャルメディア上では、画像がある方が圧倒的にクリック率が高い。そのためアイキャッチ画像は必ず設定しておこう。
メタタグは次の図の赤枠2箇所を設定するだけだ。

- メタディスクリプション:設定すると検索結果とソーシャルメディアで表示される
- メタキーワード:記事の内容が何のキーワードかを検索エンジンに知らせる
メタキーワードは現在、Googleの検索ランキングの評価に含まれていない。だが念のため入れておいた方が良い。欲張らずに1記事に1キーワードを入力しよう。
またメタロボットの設定は検索結果に表示させないための設定だ。記事を隠す必要はないが、もしどうしても使用したいときはチェックを入れておこう。詳しくは『noindexの使い方』『nofollowの使い方』を確認しよう。
7.カテゴリーを設定する
次はカテゴリーの設定だ。これはチェックを入れるだけで良い。

ただし事前にカテゴリーを作成する必要がある。作成方法についていは『WordPressのカテゴリーの設定方法』をで読んで設定しよう。
8.その他の設定
その他の設定についても触れておく。
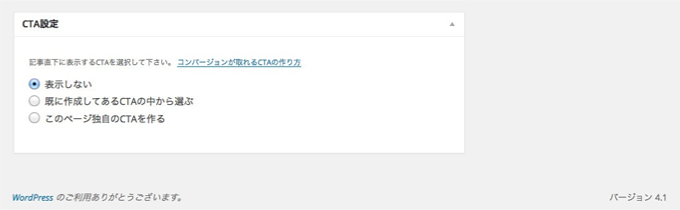
下図のCTA設定を行うと、本文の直下に別の記事を表示することができる。バズ部では無料PDFのダウンロードの告知用に使用している。

そもそもCTAとは Call To Action の略で、ブログ読者にとってもらいたい行動を促すためのものだ。これを活用することで読者のリストを取得することができる。
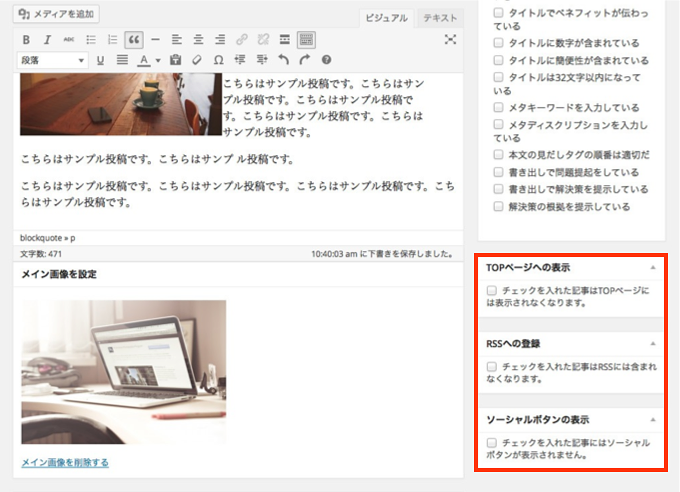
また、下図の項目にチェックを入れることで記事表示やソーシャルメディア関連の制御をすることができる。

- TOPページの表示:解説記事や説明だけのコンテンツなど、特にトップページに表示する必要がないときに使用する
- RSSへの登録:「TOPページの表示」と同様な理由でRSSで通知したくない時に使用する
- ソーシャルボタンの表示:ソーシャルメディア上で拡散する必要のないコンテンツに使用する
9.記事を公開
全ての設定が完了したら画面右上にある「公開」ボタンをクリックするとすぐに記事が公開される。
しかし、通常は「下書きとして保存 → プレビュー」の順にクリックして、文章を確認しながら本文を完成させよう。

記事の公開日時を設定して予約投稿をしたいなら『自動投稿(予約投稿)を設定する方法』を読んで実践しよう。