Xeoryテーマをインストールしたらすぐに記事を投稿したくなるが、次にするべきはSEO効果や将来的にアクセス数の増加につなげる設定だ。
これは以下5つの初期設定となる。
- タイトルとメタタグの設定:検索結果に表示されるサイトタイトルや説明の設定
- Google ツールの設定:Googleアナリティクス、ウェブマスターツールが使用できるように設定
- ソーシャルメディア設定:ソーシャルメディアのリンク設定
- OGPの設定:ソーシャルメディア上で記事が共有された時の内容像を設定
- パーマリンクの設定:記事URLを任意の文字に変更できるように設定
これらの初期設定はSEOの効果を上げるためにも、コンテンツをより多くの読者に届けるためにも重要な設定内容となる。設定内容は簡単なので、図の通り行って欲しい。
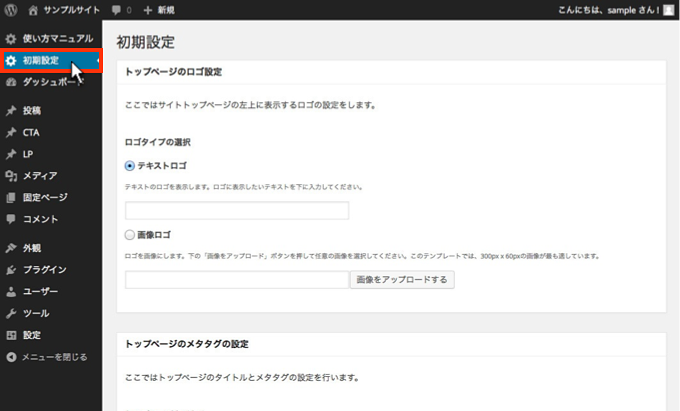
初期設定画面へのアクセス方法
WordPress の管理画面にログインしたら左メニューにある「初期設定」をクリックしよう。

それでは設定方法について一つひとつ解説しよう。
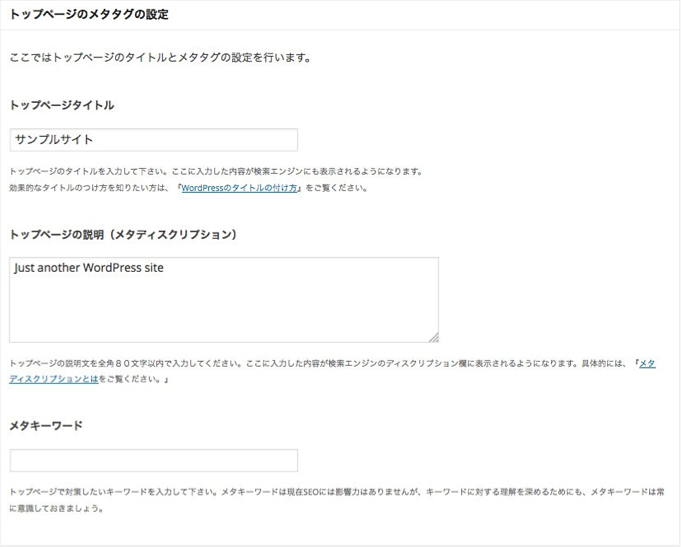
1.タイトルとメタタグの設定
最初に設定するのはサイトタイトルとメタタグの設定だ。ここの設定を行うと下図の通り検索結果に表示されるようになる。

ここではトップページの
- タイトル
- 説明
- キーワード
の3つの設定を行う。効果的な設定方法について解説しよう。

1−1.タイトル
これはサイトのタイトルとなる重要なものだ。このタイトルが検索結果に表示されるようになる。
サイトタイトルにキーワードを含めるのも良いが、シンプルで覚えやすいサイト名にすることを推奨する。そして将来的にあなたのサイトタイトルで検索され、多くのファンに指示される程の価値あるメディアを作ることの方が大事だ。
詳しくは『集客を最大化するためのWordPressのタイトルのつけ方』 を読んで実践しよう。
1−2.説明
ここにはサイトの内容を簡潔に入力する。入力した説明文はタイトル同様に検索結果に表示される。この説明文のことをメタディクスリプションという。
1−3.キーワード
これはサイトに関するキーワードを入力する。これはメタキーワードと呼ばれるもので、現状は Google の SEO 効果はないと言われているが念のため設定はしておこう。
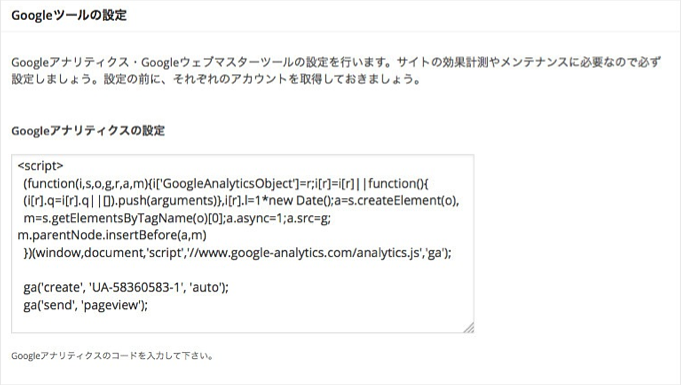
2.Google ツールの設定
ここでは、
- Google アナリティクス:サイトのアクセス数が計測できるツール
- Google ウェブマスターツール:Googleの検索結果にサイトをしっかり表示させるよう最適化するツール
の2つの設定ができる。ただウェブマスターツールの場合、最初に Google アナリティクスの設定が完了していれば使用できる。そのためアナリティクスの設定だけ行っていれば問題ない。
早速、設定方法について紹介しよう。
サイト管理者によっては、アナリティクスとウェブマスターツールを管理するGoogleアカウントが異なる場合がある。その時にはウェブマスターツールのHTMLメタタグ設定が必要だ。後述の「2−2.Google ウェブマスターツールの設定」を確認しよう。
2−1.Google アナリティクスの設定
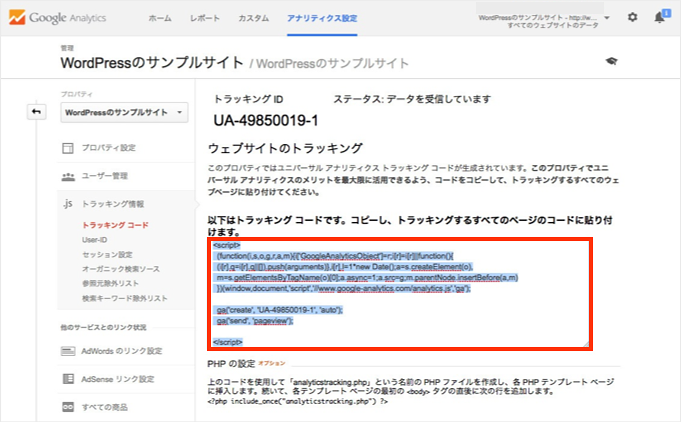
ここにアナリティクスのトラッキングコードを入力する。

トラッキングコードは下図の赤枠部分から取得しよう。詳しい取得・設定方法は『ウェブ トラッキング コードを設定する』が参考になる。

この設定が完了したら、次にウェブマスターツールの設定をしよう。これはサイト所有者の確認だけなので簡単だ。詳しい手順は『アナリティクス トラッキング コードによる確認』する方法をチェックしよう。
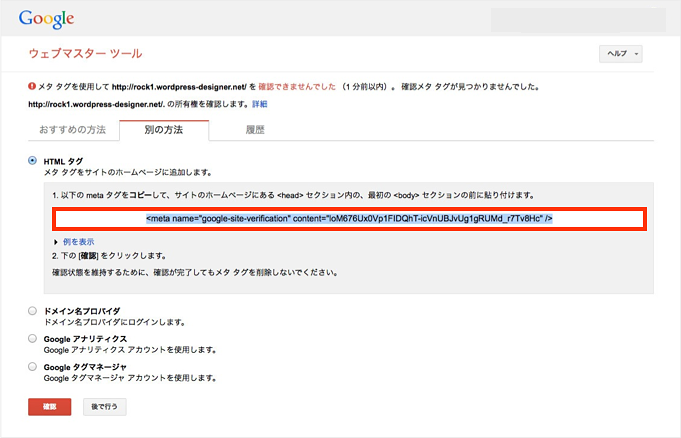
2−2.Google ウェブマスターツールの設定
ここにウェブマスターツールのHTMLメタタグを入力する。

メタタグはウェブマスターツールの管理画面から取得できる。詳しい設定方法については『HTML ファイルによる確認』を確認しよう。

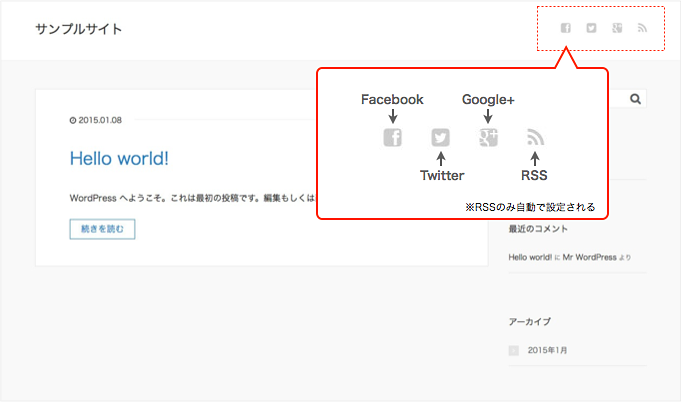
3.ソーシャルメディアのリンク設定
次にソーシャルメディアの各リンク設定を行う。この設定が完了すると、次の図のように各ソーシャルメディアのリンク設置ができる。

ここでは次の
- Facebookページ
- Twitterページ
- Google+ページ
のリンクの各設定方法を解説しよう。
注:事前に各ソーシャルメディアのページを用意しよう!
各リンクを設定する前にFacebookページとGoogle+ページ、またサイト用のTwitterアカウントを取得する必要があります。それぞれのページ作成・アカウント取得方法は下記をチェックしよう。
- 『Facebookページの作り方』(Facebookにログインが必要)
- 『Twitterを始める』(サイト用の新規アカウントを作成する)
- 『Google+ページ作り方』
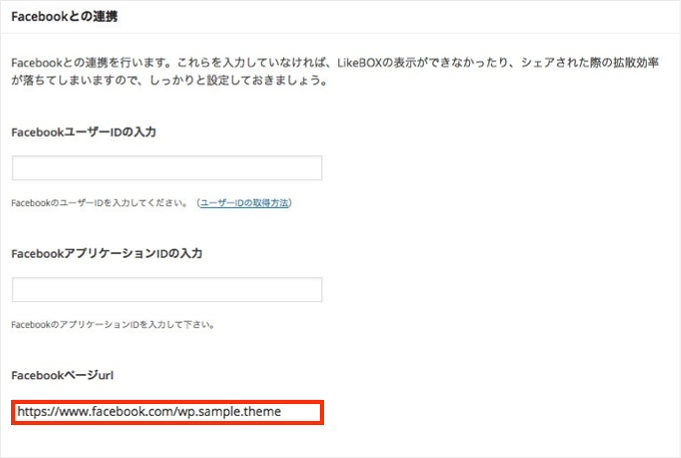
3−1.Facebook ページのリンク設定
下図の赤枠にFacebookページのサイトURLを入力しよう。

Facebookページを確認するには、Facebookにログインして画面右上の「▼」をクリックしよう。するとメニュー上に作成したページが表示されるのでクリックしよう。
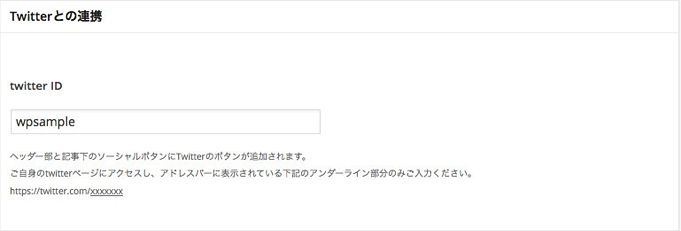
3−2.Twitter ページのリンク設定
ここは「twitter ID」にあなたのユーザー名のみを入力しよう。例として「https://twitter.com/◯◯◯」の「◯◯◯」の部分を入力するだけだ。

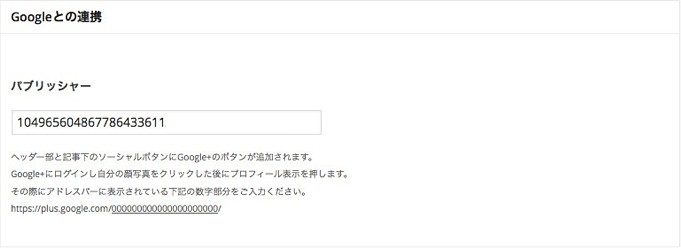
3−3.Google+ ページのリンク設定
ブラウザに表示されたURLのの数字の羅列のみをコピーして貼り付けよう。例えば「https://plus.google.com/u/0/b/104965604867786433611/」というURLなら赤字部分のみを貼り付ける。

ページの確認方法は、Google+ にログインして左上のメニューから「ホーム → ページ」 の順にクリックするとページが表示される。
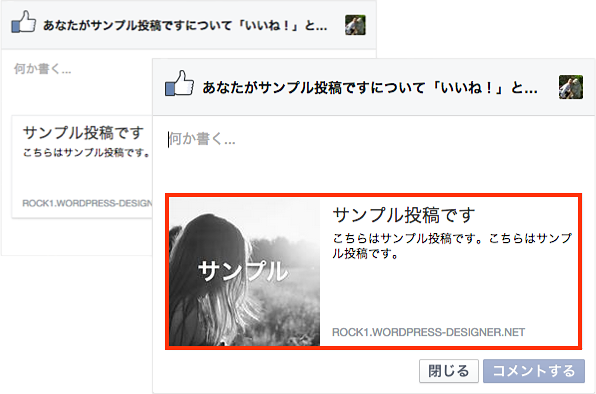
4.OGPの設定
OGP とは Open Graph Protocol の略で、Facebook や Google+などのソーシャルメディア上でコンテンツがシェアされた際、画像やテキストを指定して表示できる。次の図を見ると分かりやすい。

特にここでは初期の基本設定として
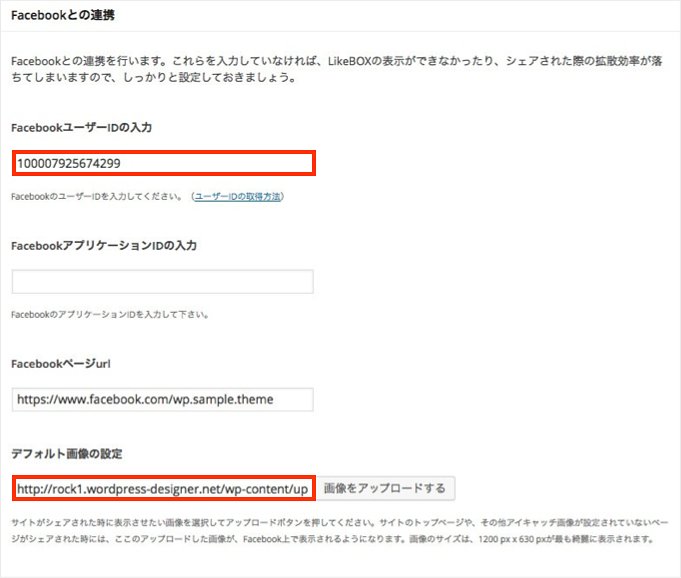
- Facebook ユーザー ID の設定: 誰がそのサイトを運営しているのかを Facebook に通知する
- デフォルト画像の設定:記事にアイキャッチ画像が設定されていない時、代わりに表示される画像が設定できる
の2つを設定する。それではそれぞれ設定方法を解説しよう。

4−1.Facebook ユーザー ID の設定
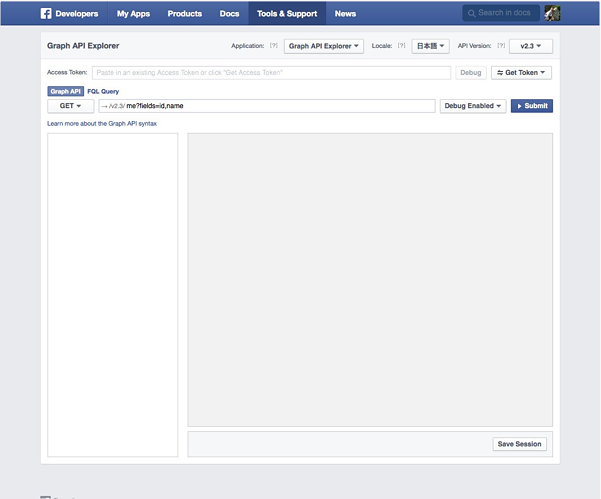
Facebook ユーザーIDは簡単に知ることができる。最初に Graph API Explorer より下記画面にアクセスしよう。

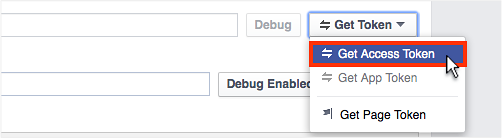
画面右上にある下図ボタンを「 Get Token → Get Access Token 」の順にクリックする。

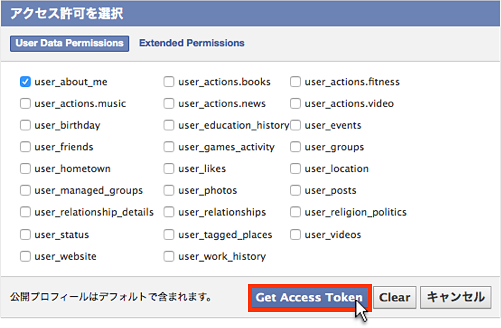
すると次のポップアップ画面が表示される。「user_about_me」にチェックを入れたら「Get Access Token」をクリックしよう。

次のようにツールのアクセス許可確認画面が表示されるので「OK」をクリック。

最後に図のように「Submit」を押す。

するとあなたのID情報と名前が表示され、”id”に記載された数値があなたのユーザーIDとなる。

この ID を Facebook ユーザーIDに入力すると完了だ。
4−2.デフォルト画像の設定
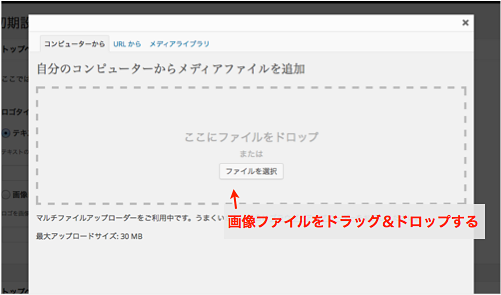
最初にデフォルトとなるアイキャッチ画像を用意する。Facebook ではOGPの画像サイズを 1200px × 630px で推奨している。用意ができたら「画像をアップロードする」をクリックする。

次に下図の画面上に画像ファイルをドラッグ&ドロップしよう。

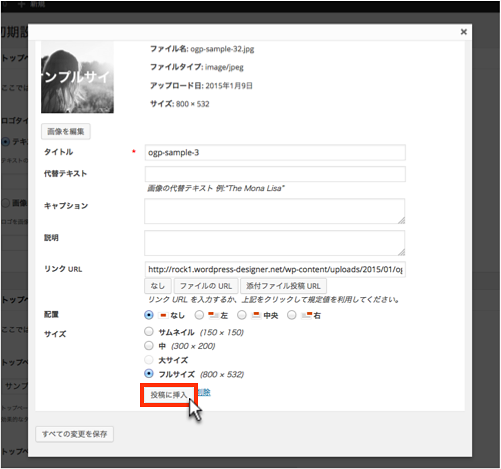
すると画像の設定内容が表示される。「サイズ」がフルサイズになっているかを確認して、「投稿に挿入」をクリックしよう。

これでデフォルト画像の設定は完了だ。
5.パーマリンクの設定
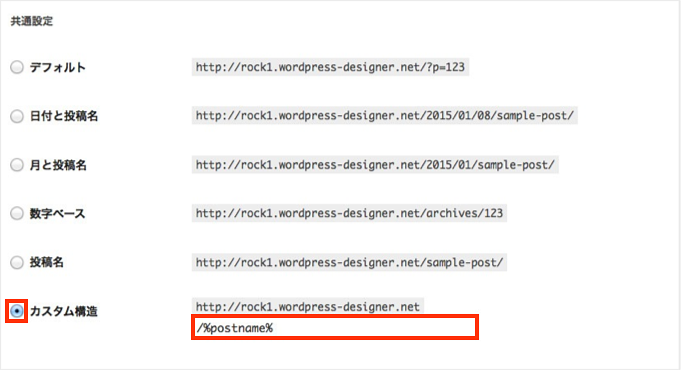
ここでは下図の通り「カスタム構造」を選択し、入力欄には「/%postname%」と入力しよう。この設定にすることで記事のURLを任意の文字に設定できるようになる。

SEOの効果を最大化するためにもここの初期設定は重要なので間違えずに行おう。
その他の設定
初期設定ではその他にも
- サイトのカラー設定
- ソーシャルボタンの表示・非表示設定
- トップページのレイアウト設定
- 検索結果への表示・非表示設定
が設定できる。念のためそれぞれ解説しよう。

カラー設定は、主にテキストリンクとバナーの色味が変更できる。好みに合わせて変更しても良い。
ソーシャルボタン設定では、Facebook の「いいね」などのソーシャルボタンを記事上に表示・非表示できる。もしソーシャルボタンの表示が必要なければチェックを入れよう。
レイアウト設定では、トップページのレイアウトを変更することができる。コンテンツはすぐ目に付く左側に合った方が良いので、ここはデフォルトのままをおススメする。
検索エンジンでの表示は、検索結果に表示させたくない時にしようする。公開直前など、まだ検索エンジンにサイトが訪れてほしくない時に使用できる。