Xeory テーマの特長の一つに ランディングページ(LP) の設置がある。LP は CTA で設定するボタンの飛び先のページとなり、読者のリスト(メールアドレス)を取得することができる。LP を作るには下記の7つのポイントをおさえるとよい。
- 画面の基本設定
- タイトルの入力
- パーマリンクの入力
- 本文の作成
- アイキャッチ画像の設定
- レイアウトの変更
- 入力フォームの設定
一つひとつの設定は簡単なので安心してほしい。
1. LP 画面の基本設定
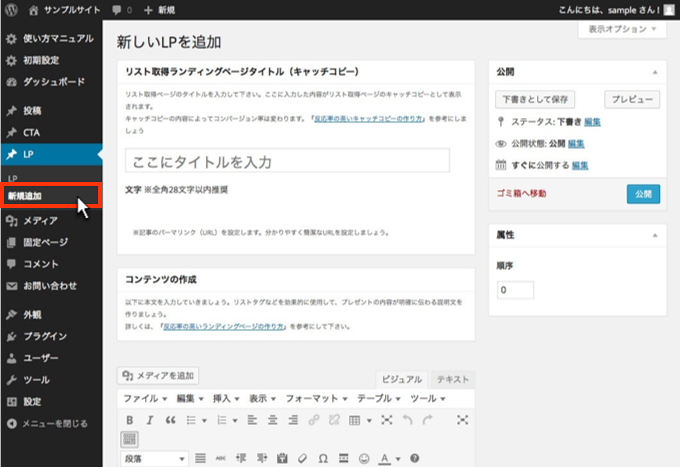
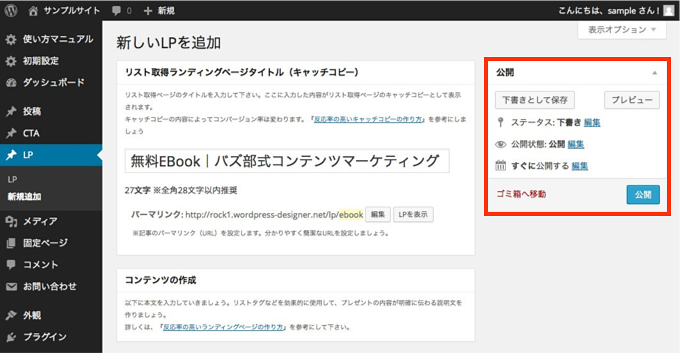
WordPressの管理画面にログインしたら左側メニューより「 LP → 新規追加」の順にクリックして、下図画面にアクセスしよう。

次に本文を入力する前に画面上部の「表示オプション」タブをクリックし、内容をチェックしておこう。

上図のチェックの入った項目は必須なので、そのようになっているか確認しよう。
それでは LP 画面の使い方について解説していこう。
2. LP タイトルの入力
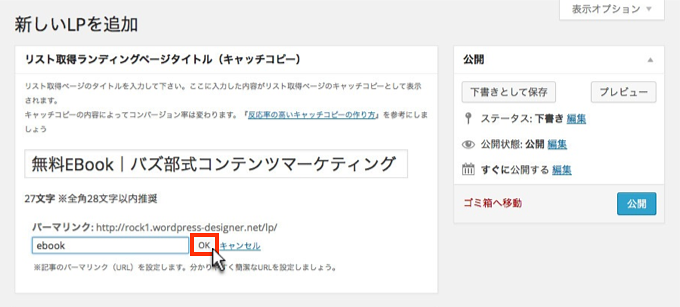
下図の赤枠内にランディングページ のタイトルを入力しよう。

ランディングページ はリスト取得に関わるため、シンプルで伝わりやすいタイトルを心がけよう。
3.パーマリンクの入力
ランディングページのタイトルを入力するとパーマリンク(記事のURL)の編集が次の図のようにできるので、「編集」をクリックしよう。

パーマリンクが編集できない時は初期設定の際、パーマリンクの設定が完了していない。設定は簡単なので『Xeoryインストール後の初期設定』の「5.パーマリンクの設定」を読みながら設定しよう。
入力文字はタイトルを英語に訳した文字を入力するのがベストだ。

日本語を入力すると不具合を起こす可能性のあるシステムツールがあり、うまくリンクが表示されないなどのトラブルの原因となる。念のため英語を入力しておこう。
4.本文の作成
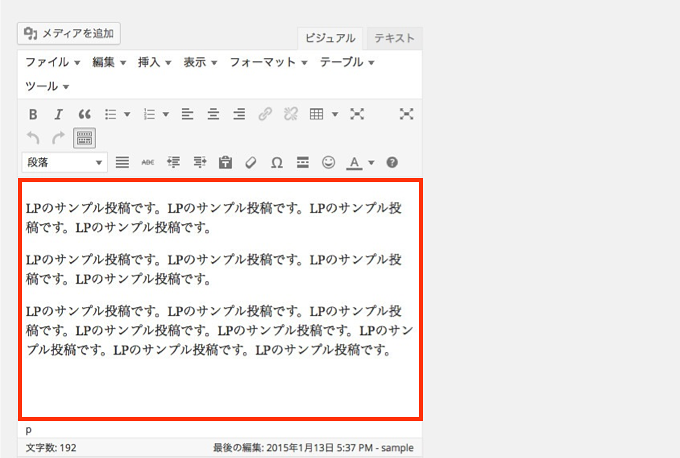
ここに本文を書くのだが、文章はシンプルにテキストだけにしよう。

リストタグを使用して見やすく工夫するのもコンバージョンが上がるので、読みやすさを意識して作成しよう。
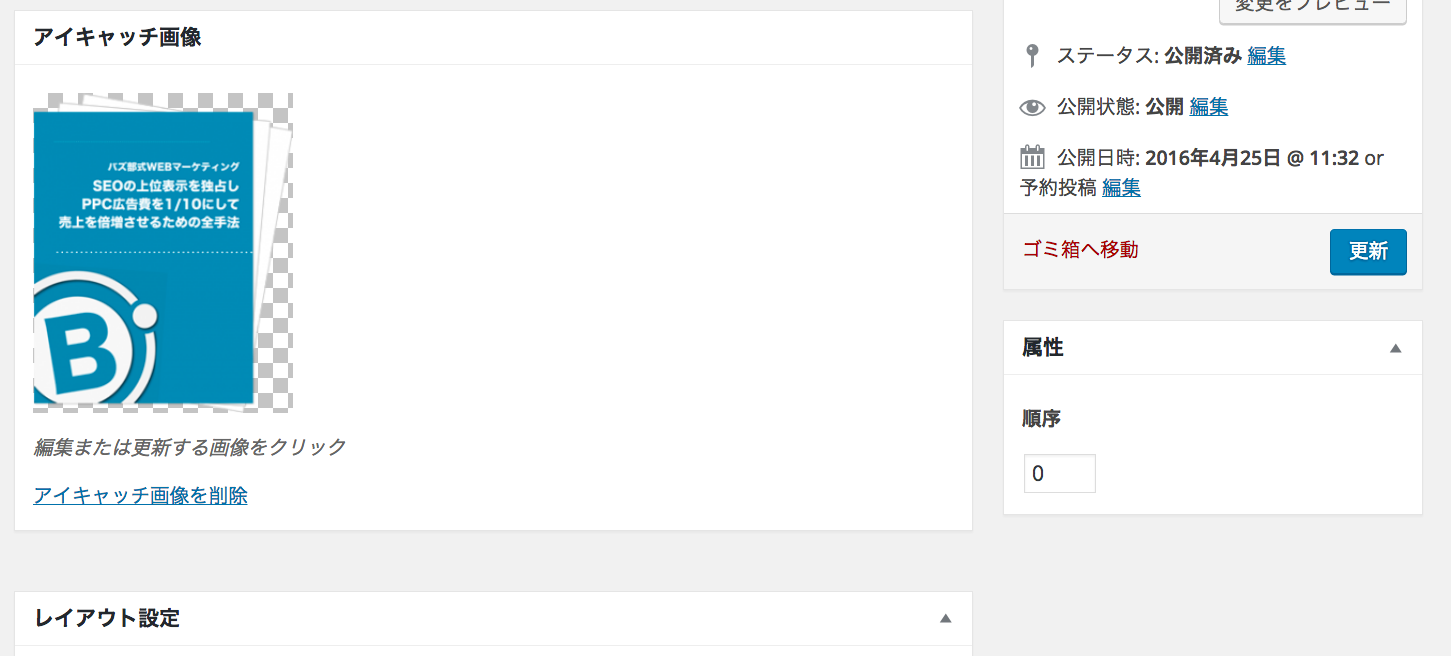
5.アイキャッチ画像の設定
アイキャッチ画像の設定は下図の「アイキャッチ画像を設定」に画像を設定するだけだ。

ここでは例として無料PDFの縦長のイメージをアップしている。
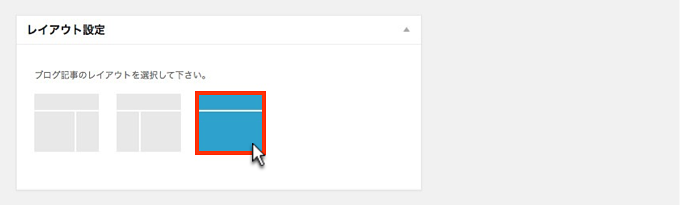
6.レイアウトの変更
ここの設定は重要だ。下図のように1カラムのイラストをクリックしよう。これによってサイドバーを非表示にする。

ランディングページの目的はただ一つ、入力フォームに入力してもらい「送信」ボタンを押してもらうことだ。サイドバーやナビゲーションメニューなど余計な情報は一切掲載しない方が、コンバージョン率は高くなる。ここの設定は必ず行いましょう。
7.入力フォームの設定
ここでは、二通りの設定方法を解説する。
- 7-1.Contact Form7を使用する
- 7-2.メルマガ配信スタンドを使用する
※メルマガ配信スタンドを使用する場合は、別途、他社サービスとの契約が必要となる。これらの詳しい設定方法に関しては、この記事の最後にある「メルマガ配信スタンドの設定方法」で説明する。
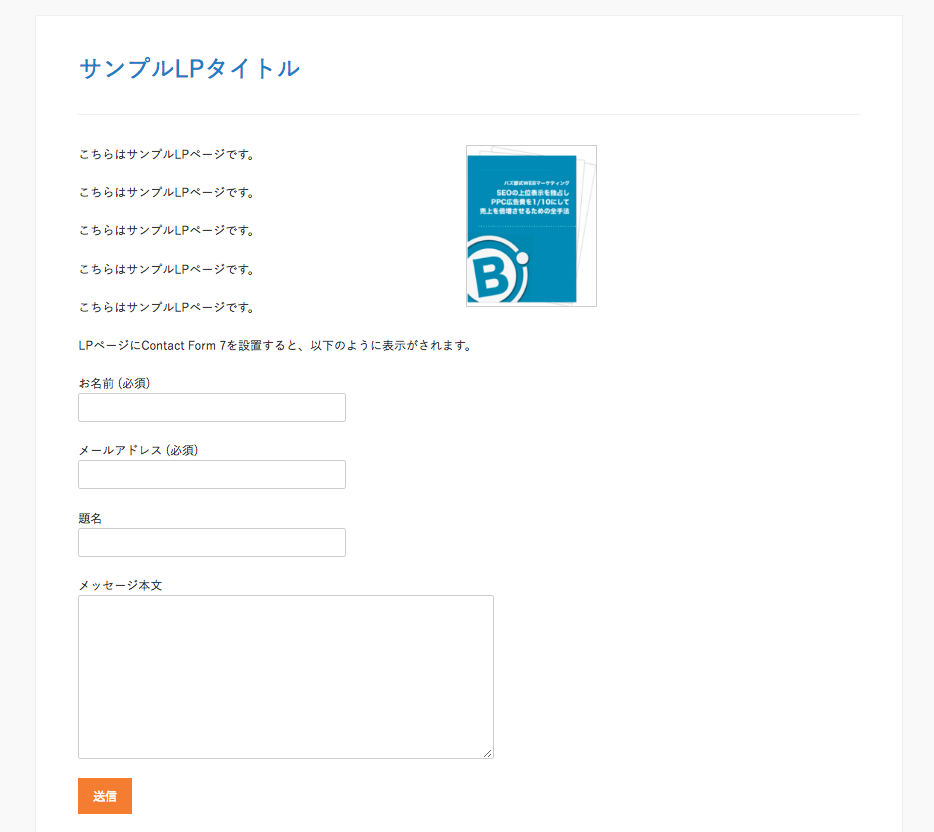
7-1.Contact Form 7を使用する

最も簡単に入力フォームを設置する方法が、Contact Form 7というプラグインを使用する方法だ。このためには、Contact Form 7というプラグインのインストールが必要となる。(インストール方法は、『Xeoryテーマのプラグイン設定方法』で解説している)
あとは、ショートコードを本文の最後に貼り付けるだけで入力フォームを設置することができる。(Contact Form 7 ショートコードの作成方法に関しては、『Contact Form 7 の使い方』を参考に設定しよう)
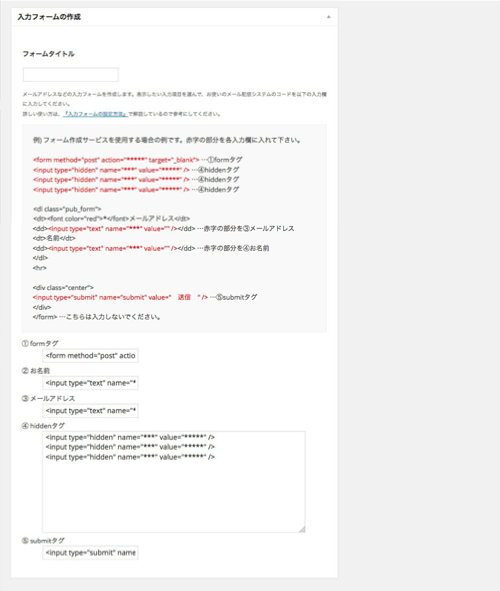
7-2.メルマガ配信スタンドを使用する
メルマガ配信スタンドを使用する場合は、下図の入力項目を埋めていく。

入力する内容は、メルマガ配信スタンドのサービス提供会社によって異なる。
記事の最後に「メルマガ配信スタンドの設定方法」でアスメルとオートビズを例に説明するので、それを読みながら設定してほしい。
8. LP の公開
設定がすべて完了したら公開しよう。画面右上にある「公開」ボタンをクリックするだけだ。

実際にはすぐに公開せず、「下書きとして保存 → プレビュー」の順にクリックして、編集・校正しながら本文を完成させると良い。
以上がランディングページの作成方法となる。
メルマガ配信スタンドの設定方法
WordPress の画面に簡単な説明があるが、実際に次の
- アスメル
- オートビズ
の2つのメルマガ配信スタンドを例にして、具体的に入力すべきコードを紹介しよう。
7−2-1.アスメルのコードを取得する例
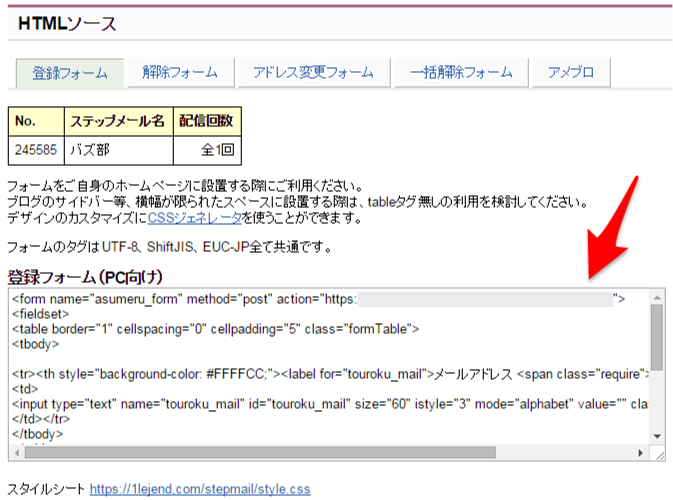
アスメルの管理画面にログインして、「シナリオ管理 → [該当するシナリオ]」の順にクリックして「HTMLソース」を押す。すると下図の画面にアクセスするので、ここでコードが取得できる。

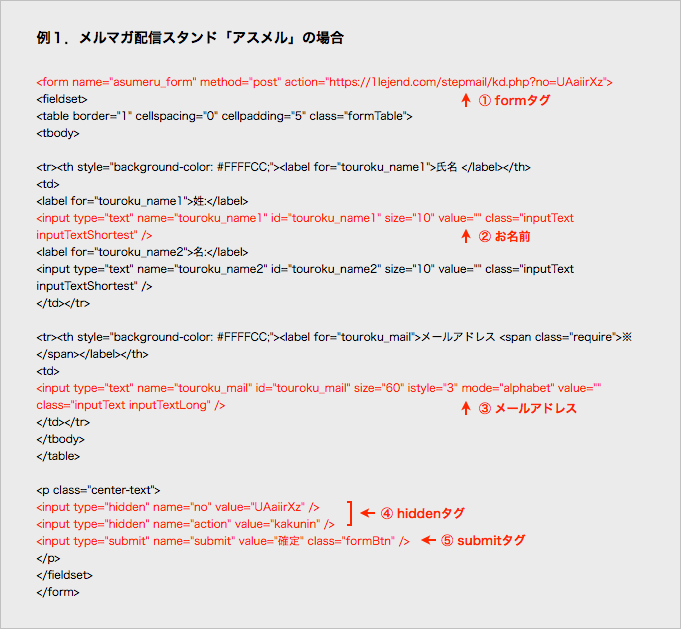
下図コードの赤字部分をコピーして、番号に気をつけてフォームに貼り付ける。

設定が完了したら、メールアドレスが取得できるかをしっかりチェックしよう。
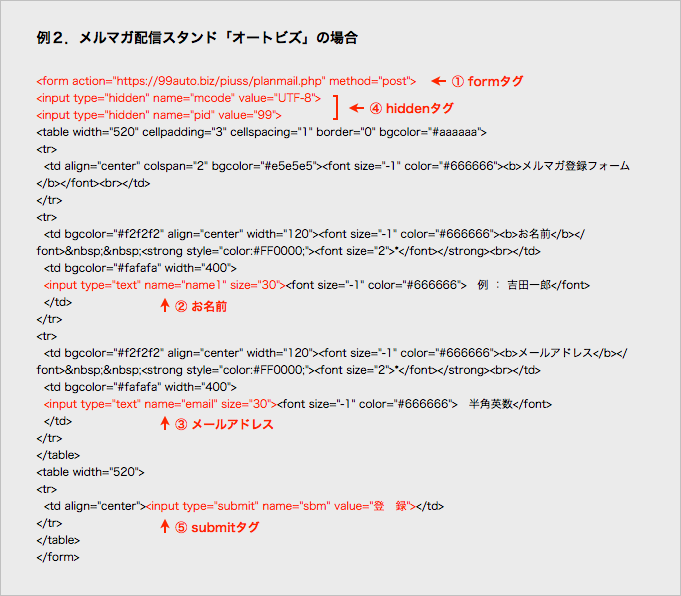
オートビズのコードを取得する例
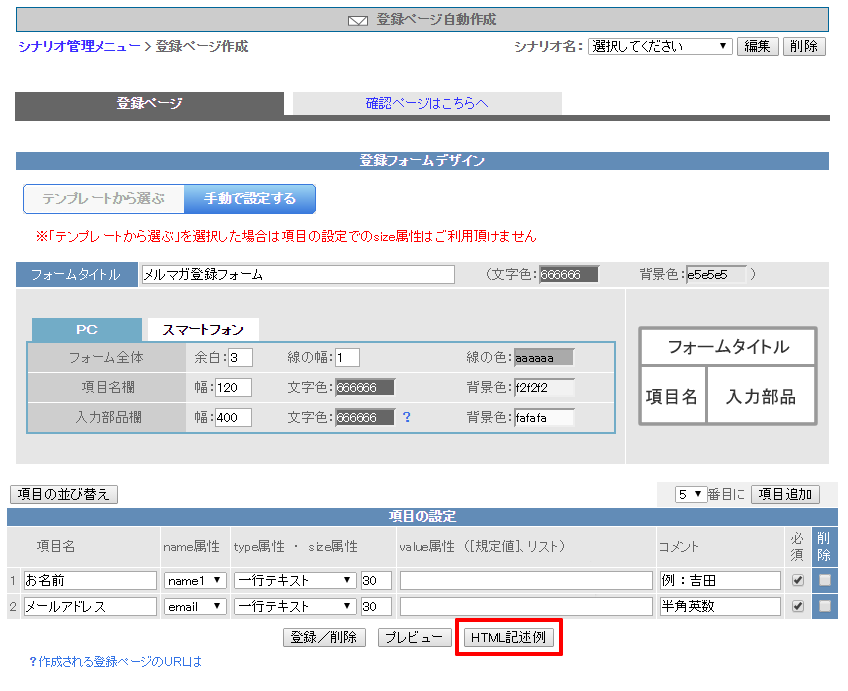
管理画面にログインしたら、「シナリオ管理メニュー」より [該当するシナリオ]の登録ページ列にある編集ボタンをクリックする。すると下図の画面にアクセスするので「HTML記述例」をクリックしよう。

すると次のコードが取得できるので、順番通りそれぞれコピーしてフォームに正確に貼り付けていこう。

設定が完了したらメルマガ配信スタンドが機能するかを確認しよう。