固定ページを使うとお問い合わせページやサイト運営者の情報ページなどを作ることができる。ここでは、
- 固定ページ画面の基本設定
- タイトルの入力
- パーマリンクの入力
- 本文の作成
- レイアウトの変更
- Noindexの設定
の6つのポイントを抑えるだけで固定ページがちゃんと使えるようになる方法を解説する。
固定ページは投稿と違い、冒頭でも言ったようにサイト運営上必要なページを作るための機能だ。WordPressを運用する上で大事なことなので初心者の方は『WordPressの固定ページと投稿の違い』に必ず目を通しておこう。
1.固定ページ画面の基本設定
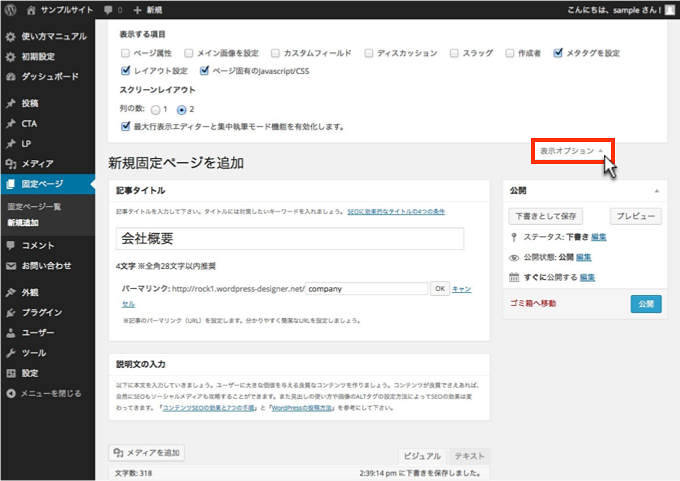
WordPressにログインして左側にあるメニューを「固定ページ → 新規追加」の順にクリックして、下図画面にアクセスしよう。

本文を入力する前に画面上部にある「表示オプション」タブをクリックして項目内容を確認しておこう。

基本的に上図の項目にチェックが入っていれば、必要な機能は足りるので問題ない。その他の項目は好みによって追加してもかまわない。
それでは固定ページ画面の使い方について解説していこう。
2.固定ページタイトルの入力
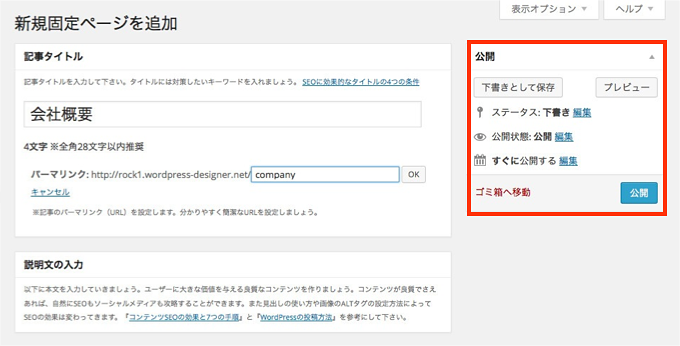
下図の赤枠内に固定ページのタイトルを入力しよう。

これから自己紹介ページを作りたいなら“ 運営者情報 ”、お問い合わせページを作りたいなら“ お問い合わせ ”というタイトルを入れると良い。固定ページはSEOを考える必要は全くないのでシンプルで伝わりやすければ問題ない。
3.パーマリンクの入力
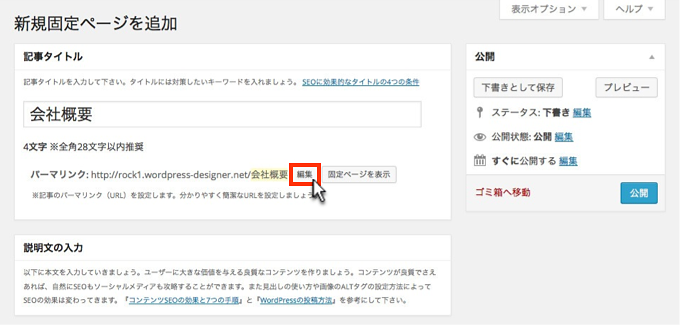
タイトルの入力後、次の図のようにパーマリンク(記事のURL)の変更ができるようになるので、「編集」ボタンを押そう。

もしパーマリンクの編集ができなくて困っている方は、おそらく初期設定が完了していない。すぐに『Xeoryインストール後の初期設定』にある「5.パーマリンクの設定」の手順通りに設定しよう。
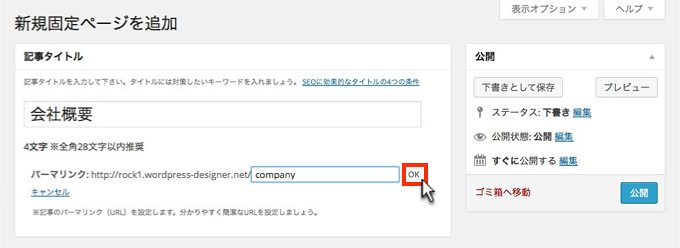
文字はタイトルの内容を英語に訳した英字を入力するとOKだ。

日本語を入力すると不具合を起こす可能性のあるシステムツールがあり、うまくリンクが表示されないなどのトラブルの原因となる。念のため英語を入力しておこう。
4.本文の作成
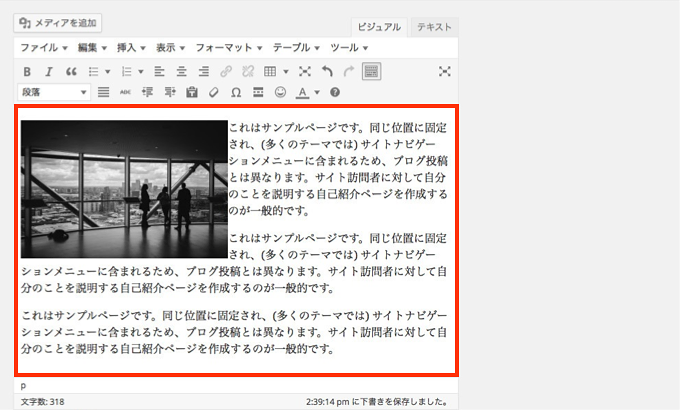
ここに本文を書く。Windows のワードのように操作は簡単だ。

※ 表の作成や画像・動画の挿入方法
本文の作成の際、知っておくと便利な方法や作業効率が高くなる方法については
で解説している。サイト管理者の動画解説やGoogleマップを埋め込む際は参考にしよう。
5.レイアウトの変更
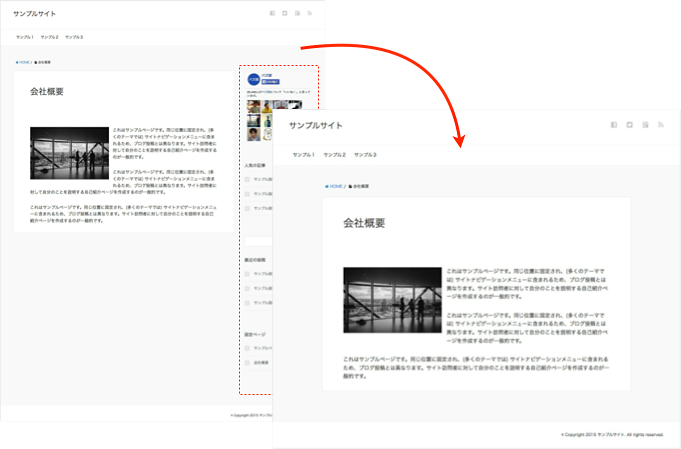
レイアウトを変更して次の図のようにサイドバーを非表示にすることができる。タイトルと本文だけを表示させたい時に使用する。

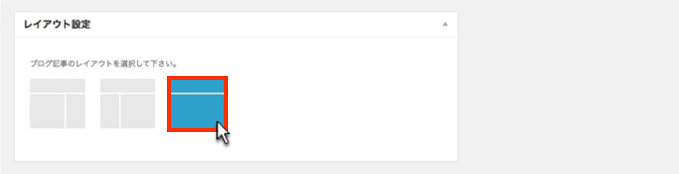
これは「レイアウト設定」の右端にあるイラストをクリックするだけで簡単にできる。

6.Noindexを設定する
Noindex とはメタタグの1つで、指定したページを検索結果に表示させないようにできる。特に会社概要やお問い合わせページなどは、コンテンツと違って検索結果に上位表示させる必要なない。これによりサイト内部のSEOが改善される効果もある。
設定は簡単で下図の通り「Noindex」にチェックを入れるだけだ。

具体的なSEOの効果については『Noindexの使い方』でグラフで表しているので確認しておこう。
7.その他の設定
その他の設定についても触れておく。
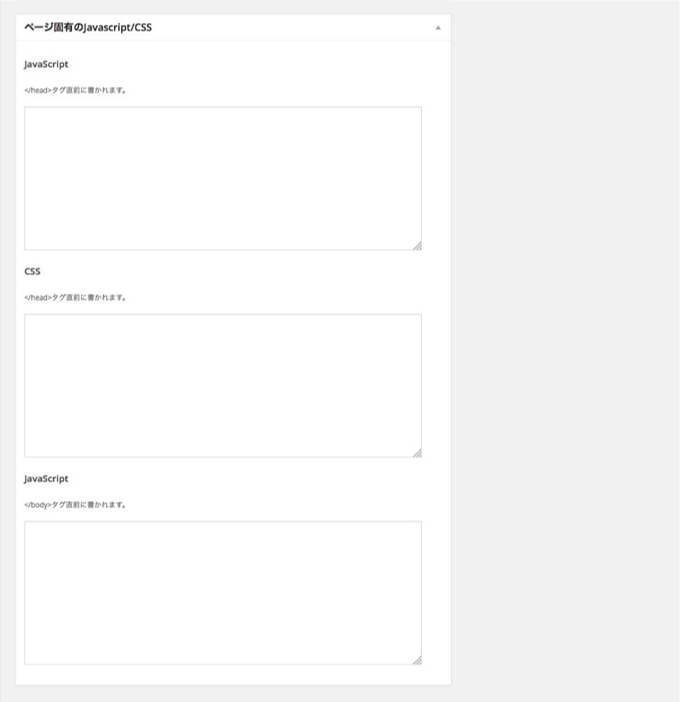
下図の「ページ固有のJavascript/CSS」とは、その名の通りJavascriptやCSSのソースコードを固定ページ内に埋め込むことが出来る。
主に利用する可能性としては、リスティング広告などのコンバージョンを計測するタグを貼り付ける時だろう。

初心者が PHP などのプログラムファイルを直接編集すると動作がおかしくなったり、最悪の場合はサイトにアクセスできなくなるなどのリスクある。しかし、この項目を利用することで簡単にコードを設置して、不具合のリスクもなくなるという大きなメリットがある。
9.固定ページの公開
以上全ての設定が完了したら公開しよう。画面右上にある「公開」ボタンをクリックするだけだ。
実際には本文を「下書きとして保存 → プレビュー」の順にクリックして、編集・校正しながら本文を完成させよう。

お問い合わせページを作るなら『固定ページで問い合わせページを作る方法』で分かりやすく解説している。このページを読めばすぐに設定ができるので確認しよう。