WordPress をインストールしたばかりのサイトのサイドバーはシンプルな状態になっている。このサイドバーを編集するにはウィジェットという機能を使うと可能だ。これによりサイドバーやフッターの内容を自由に変更することができる。
ここでは特に人気記事の表示とFacebookページの「いいね!」ボタンをサイドバーに表示する方法を解説する。
1.ウィジェットとは
ウィジェットとは、主にサイトのサイドバーの表示内容を簡単に設定できる WordPress の機能だ。
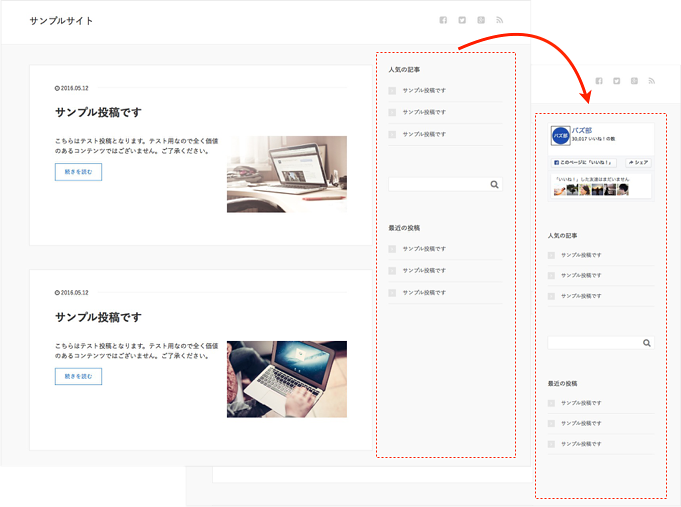
Xeory をインストールした直後のサイドバーはシンプルな表示内容になっているが、ウィジェットを編集するとアクセス数の多い記事を表示したり、Facebookの Page Plugin やカテゴリーなども追加出来る。

上図の通りサイドバーの変更が初心者の方でも簡単にできることが特長だ。ここではアクセス数の増加に効果のある次の
- Facebook の Page Plugin の表示方法
- 人気記事の表示方法
の設定方法をそれぞれ紹介しよう。
ここではすぐにPage Plugin と人気記事が表示できる方法に言及する。詳しくウィジェットの編集方法を知りたい方は『ウィジェットの追加と編集方法』を確認しておこう。
ウィジェット画面へのアクセス方法
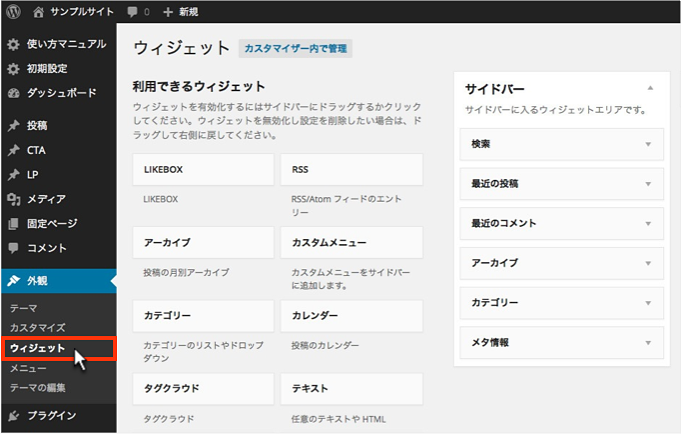
最初にWordPressの管理画面にログインして左メニューから「外観 → ウィジェット」の順にクリックする。

すると上図の画面が表示されるので、ここでサイドバーの設定ができる。最初に Page Plugin の表示設定から解説しよう。
2.Facebook の Page Plugin の表示方法
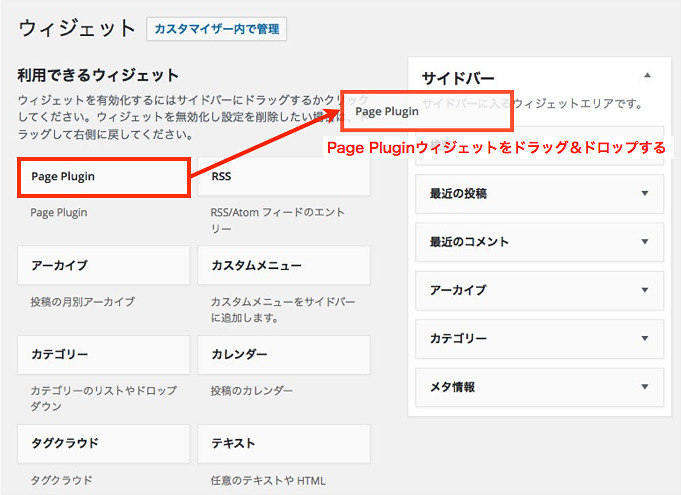
まず「Page Plugin 」ウィジェットをドラッグして、下図のようにサイドバーの枠上にドロップする。

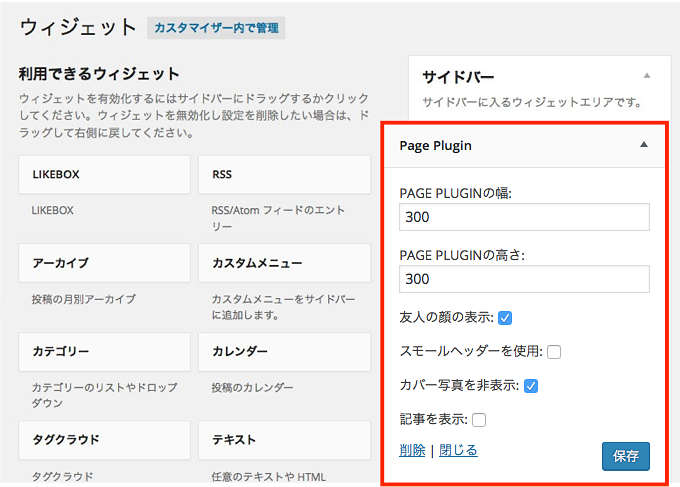
Page Plugin タイトルの右横にある「▼」をクリックすると詳細設定が開く。

ここでは例として上図のようにピクセルの数値を入力した。また検索ユーザーが記事を読む、という目的を邪魔しないように、シンプルなデザインを意識してチェック項目を付けてみた。
カバー写真や記事を表示すると、うるさい印象を与えることもある。ここは色々と調整してみて決めていこう。
(より詳しく設定方法を見たい場合は『Facebook の Page Plugin の設定方法』を参考に設定してほしい)
3.人気記事の表示方法
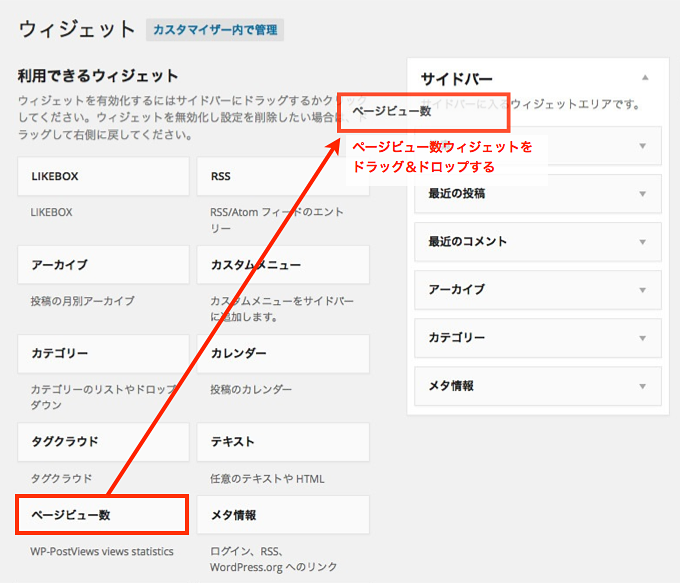
まず「ページビュー数」ウィジェットをドラッグしたままサイドバー上にドロップしよう。

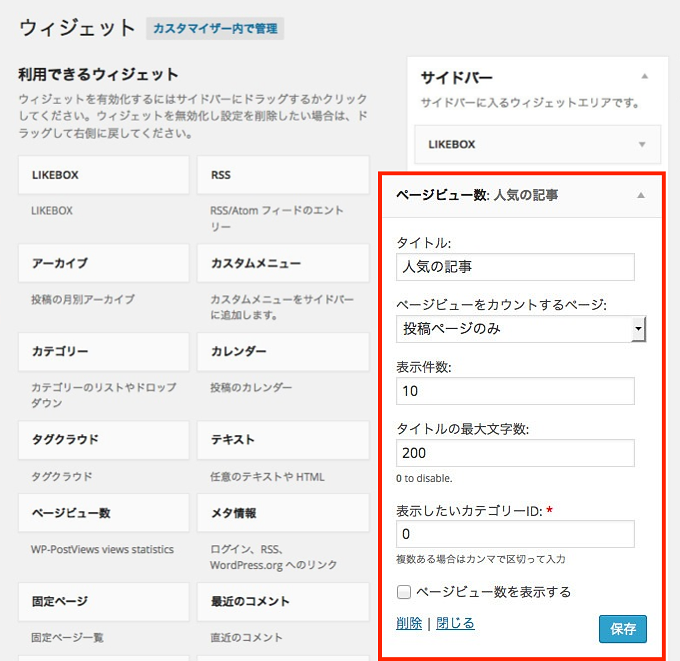
ページビュー数のタイトル右横の「▼」をクリックして詳細設定を開こう。

特に設定が必要な項目は次の4つに絞られる。
- タイトル:アクセス数の多い記事であることがわかるタイトル
- ページビューをカウントするページ:投稿ページのみ
- 表示件数:10〜20記事がベスト
- ページビュー数を表示する:チェックを外す(表示しない)
「表示件数」は多すぎるとサイドバーが縦長になりユーザービリティの観点からもよろしくないので、10〜20記事がベストだ。また、ページビュー数は特に最初のうちは表示する必要はない。
「表示したいカテゴリーID」にカテゴリーIDを入力すると、その指定したカテゴリーしか表示されなくなる。
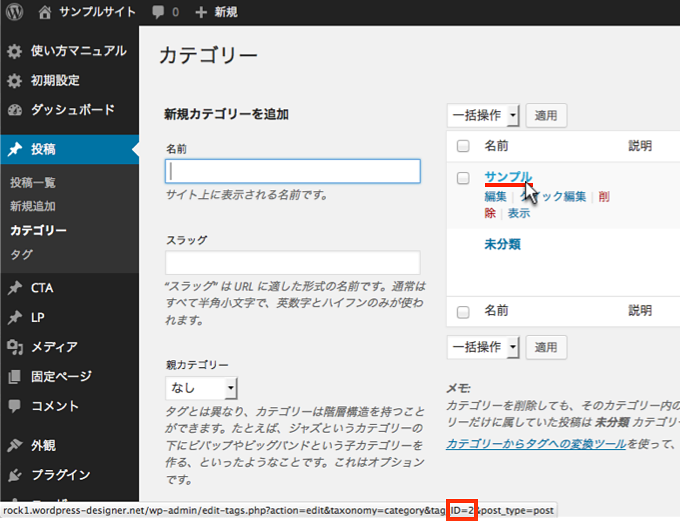
カテゴリーIDの確認方法は簡単だ。まず管理画面の左メニューから「投稿 → カテゴリー」の順にクリックしてカテゴリー画面にアクセスしよう。

続いて上図のようにカテゴリーのリンクにカーソルをあてる。するとブラウザの下部に「ID=[数字]」が表示される。この数字がカテゴリーIDとなる。