Xeory テーマの特長の一つに CTA の設置がある。CTA とはコール・トゥ・アクションの略で、ユーザーにとってもらいたい行動を促す。これを活用すると結果的に読者のリスト(メールアドレス)が取得できる。Xeory テーマでは初心者の方でも
- CTAを作る
- CTAを設定する
の2つの手順で簡単に CTA の設置ができる。
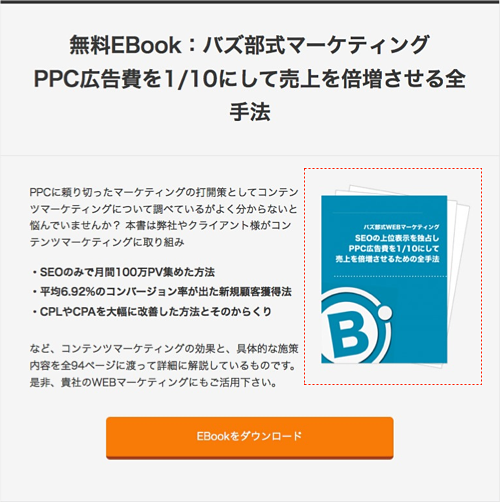
また CTA の具体的なイメージだが、下図の赤枠点線を見ていただけると分かりやすい。

コンテンツに満足した読者が CTA を読んだ方がコンバージョンが高くなる。そのため CTA は記事の直下に配置している。
それでは最初にCTAの作り方から紹介しよう。
1.CTAの作り方
ここではCTAを作るために
- ページ画面の基本設定
- タイトルの入力
- 本文の作成
- アイキャッチ画像の設定
- ボタンの設定
の5つの必須ポイントの設定方法をそれぞれ解説する。設定は簡単なので安心してほしい。
1−1.CTA画面の基本設定
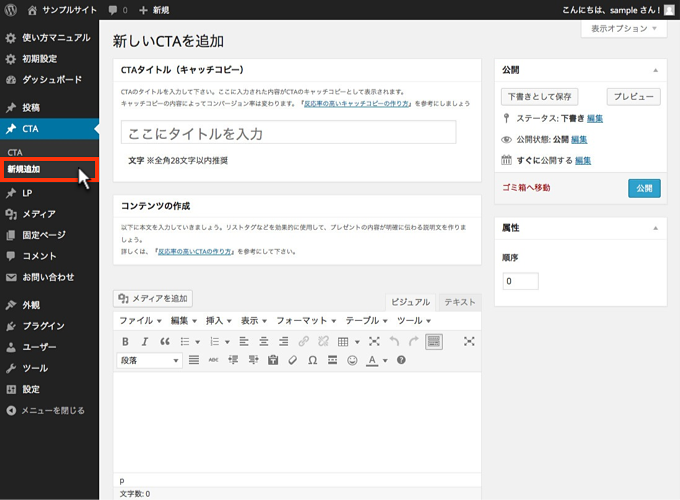
WordPressの管理画面にログインして左側にあるメニューを「CTA → 新規追加」の順にクリックすると、CTA 画面が表示される。

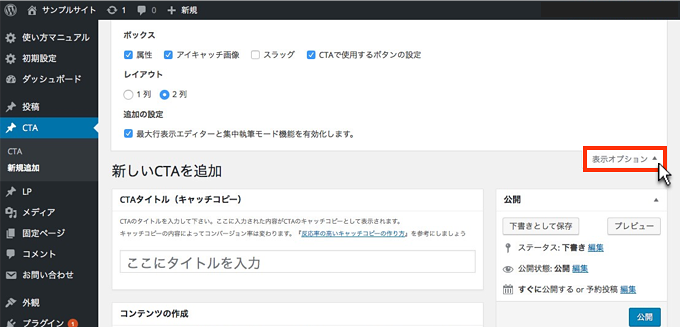
本文を入力する前に画面上部にある「表示オプション」タブをクリックして項目内容を確認しておこう。

投稿画面程の項目数はないが、上図のアイキャッチ画像とボタン設定の項目にチェックが入っていればOKだ。
それではCTAの設定方法について解説していこう。
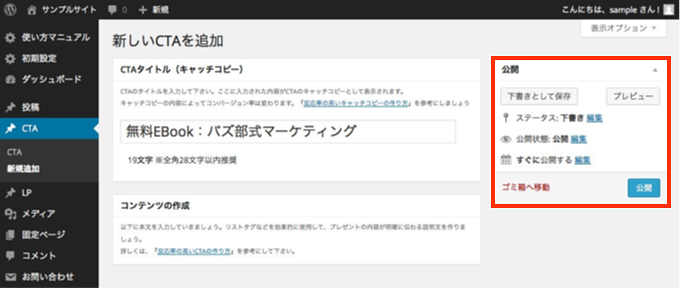
1−2.CTAタイトルの入力
下図の赤枠内に固定ページのタイトルを入力しよう。

「無料電子書籍ダウンロード」や「EBOOK無料ダウンロード」など、CTAと分かるようなシンプルなタイトルを入力するとコンバージョンも上がるだろう。
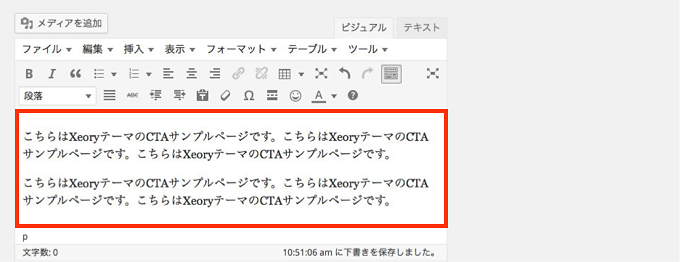
1−3.本文の作成
ここに本文を書く。CTAの文章はシンプルにテキストだけで十分だ。

あと「番号なしリスト」を使ってリスト表示にし、読み見やすくなる工夫をすることも大事だ。
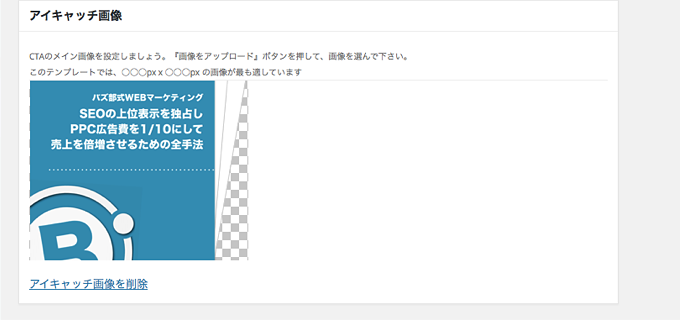
1−4.アイキャッチ画像の設定
このアイキャッチ画像を設定すると下図のように CTA の右側に画像が表示される。

アイキャッチ画像の設定方法は簡単だ。「アイキャッチ画像」に画像を設定するだけだ。

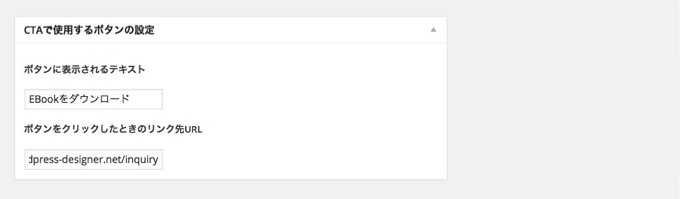
1−5.ボタンの設定
ここでCTAのクリックボタンに表示するタイトルとリンク先URLを入力する。

基本的にリンク先URLには、LPで作成したページURLを入力しよう。
1−6.CTAの公開
上記5つ全ての設定が完了したら公開しよう。画面右上にある「公開」ボタンをクリックするだけだ。

続いていよいよこのCTAを記事に表示させる方法を解説する。
2.CTAを設定する方法
記事に CTA を表示させるには、
- 既に作成したCTAを使う
- 記事に直接独自のCTAを作って設定する
の2つから選ぶことができる。設定法をそれぞれ紹介しよう。
2−1.既に作成したCTAを設定する
まず管理画面の左メニューにある「投稿」をクリックして、CTAを設定したい作成済みの記事にアクセスしよう。

投稿画面ページ内に「CTA設定」があるので「既に作成してあるCTAの中から選ぶ」を選択しよう。

すると作成済みのCTAのタイトルが表示されるので選択しよう。最後に更新内容を保存しないとCTAは反映されないので、ページ上部の「更新」ボタンを忘れずにクリックしよう。これでCTAが表示される。
2−2.各記事に独自のCTAを設定する
CTA設定にはもう一つ、記事に直接 CTA を作成して設置することができる。
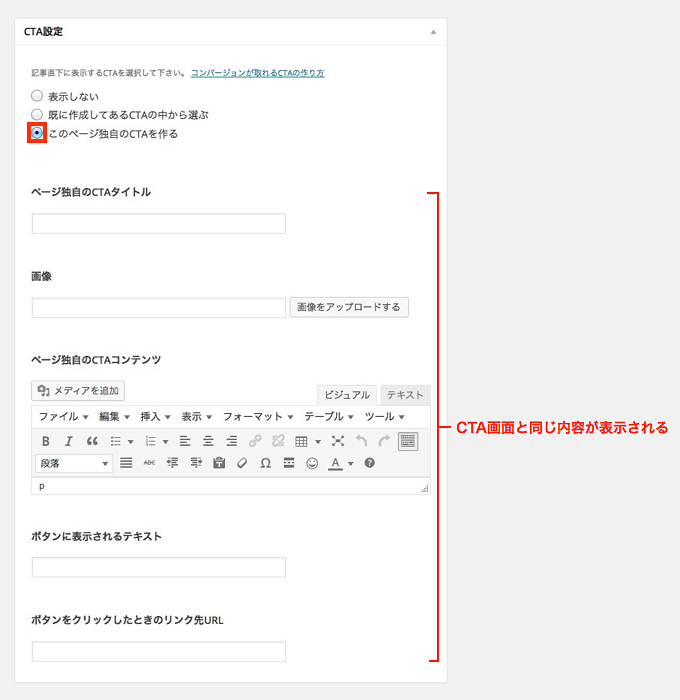
下図の通り先ほどの項目にある「このページ独自のCTAを作る」を選択するとCTAの入力欄が表示される。ここは上記で解説した「1.CTAの作り方」と同じように入力すると良い。

以上がCTAの作成から設定までの方法となる。