サイトにおけるカテゴリーの本来の価値は何かと問われた時、関連性のある記事をグループ化してユーザービリティを良くすること。その結果、アクセス数の増加が期待できる点だ。
また、あなたが攻略したいキーワードをカテゴリーに含め、メニューに設置することで得られるSEO効果はかなり期待できる。ここではそのうちの1つ、カテゴリーの設定方法を解説していく。
カテゴリーはブログを構築する前にしっかりプランニングしておくと、SEOの効果が期待できる。まず『キーワードリサーチとコンテンツプランニング』はしっかり読んで欲しい。
カテゴリーを設定すると、下図のようにメニュー上に表示することができる。

これはSEOの最適化を考える上で重要なことの1つであり、結果的に攻略したいキーワードの上位表示が期待できる。
それではまず、このカテゴリーの作成・表示方法を解説しよう。
メニューにカテゴリーリンクを追加するには、ナビゲーションメニューを設定する必要がある。やり方が分からない方は『ナビゲーションメニューの設定方法』を読んで追加しよう。
1.カテゴリーの新規作成・設定方法
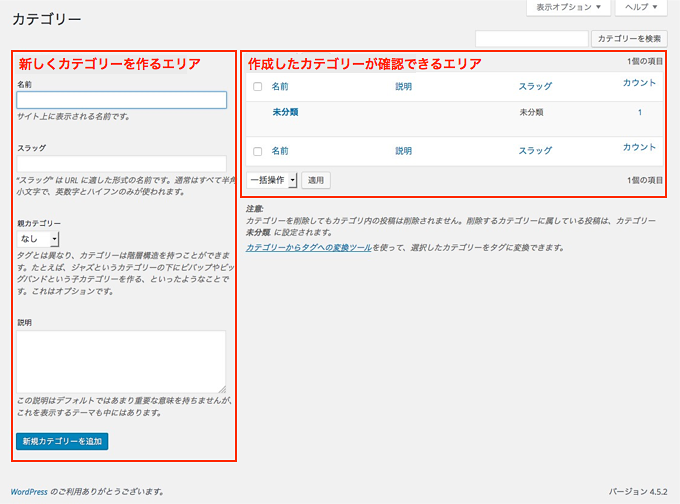
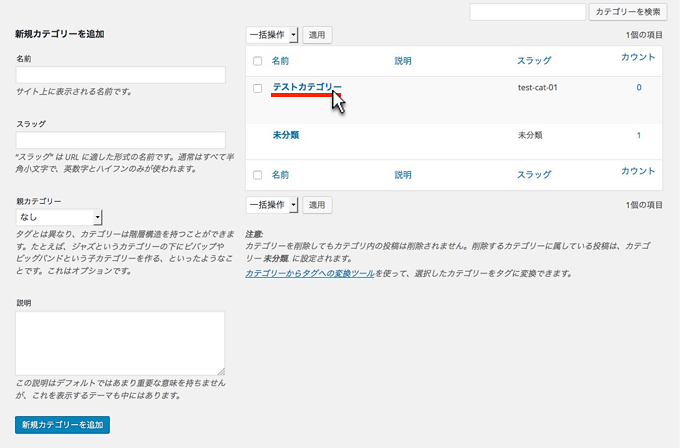
管理画面にログインしたら左メニューを「投稿」→「カテゴリー」の順にクリックする。すると次のカテゴリー画面が表示される。

カテゴリー画面は次のように2つのエリアに分けることができる。

画面だけを見ると少し複雑に感じたかもしれないが、全く難しいことではなくいたってシンプルだ。1つのエリアでカテゴリーを新規で作成し、もう1つのエリアで作成したカテゴリーがチェックできる。
ここではカテゴリーがすぐに設定できる方法に言及する。その他の詳細設定について知りたいなら『WordPressのカテゴリーの設定方法』を一読しよう。
カテゴリーを新しく作る方法
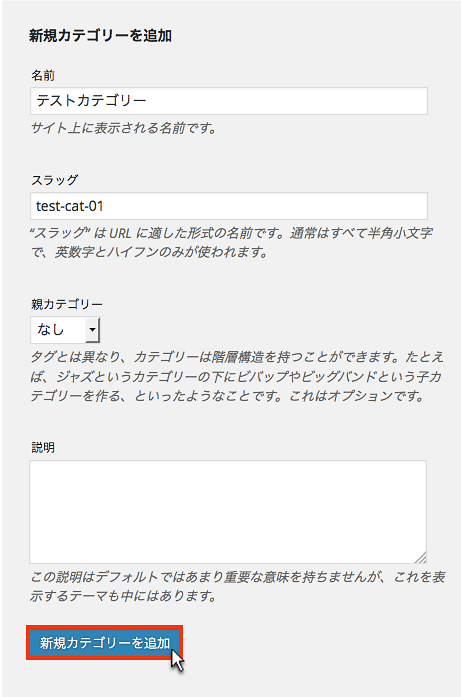
それでは、カテゴリーを新しく作る方法を紹介しよう。ここでは例として下図の通り入力した。

主に重要なのは次の2つの項目だ。
- 名前:カテゴリー名を入力する。ビッグキーワードであることが多い
- スラッグ:カテゴリーURLを入力する
冒頭で紹介した『キーワードリサーチとコンテンツプランニング』をご覧になった方は理解しているかもしれないが、「名前」には検索ボリューム数が一番多いキーワードをバズ部では入力することが多い。
スラッグとは、カテゴリーや投稿ページのアドレス名のことだ。例えば「content-marketing」と入力するとアドレスは「http://example.com/category/content-marketing」の赤文字の部分の表記になる。
あと親カテゴリーは、カテゴリー数があまりに多く、さらに細かく分類した方が良い時に活用する。理由は、ユーザーの利便性やキーワード対策が見込めるからだ。
必要な項目が入力できたら上図の「新規カテゴリーを追加」ボタンをクリックしよう。
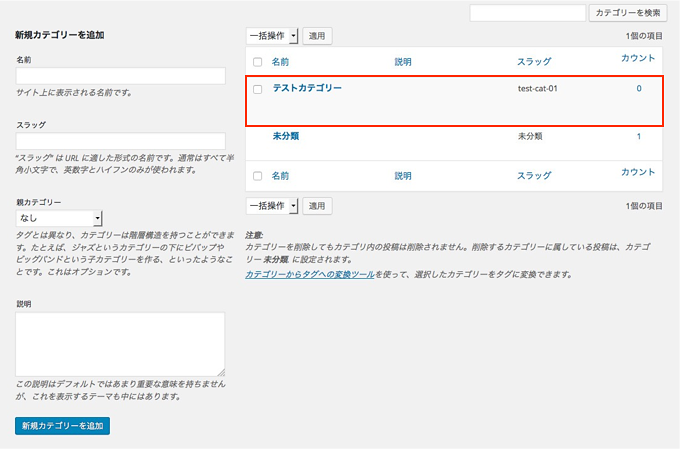
すると次の通り作成したカテゴリーが、一覧エリアに表示される。

これでカテゴリーの作成は完了だ。続いて、Xeoryテーマならではのカテゴリーページの設定方法について解説しよう。
2.カテゴリーページの設定方法
通常、カテゴリーページは投稿記事の一覧のような表示となる。しかし、XeoryテーマではSEO効果を徹底的に考慮して、投稿記事のように自由に編集できるようにした。
それではカテゴリページの設定方法について解説していこう。
まず先ほど作成したカテゴリーのテキストリンクを次のようにクリックしよう。

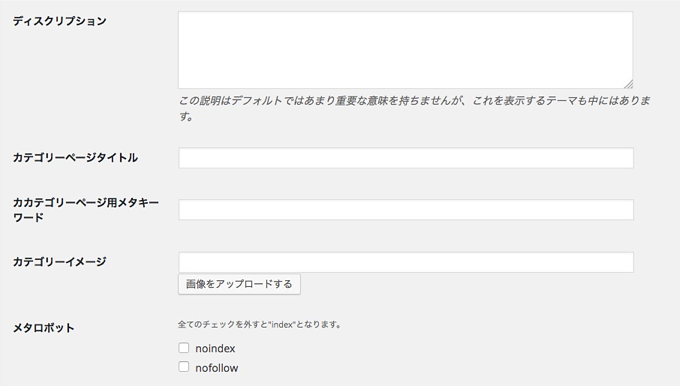
するとカテゴリーの編集画面が表示される。主にXeoryテーマで追加した機能を中心に解説していく。

次の3つの項目については、どのテーマにも標準として備わっている。先に紹介したので説明は割愛する。

ここから以降が、Xeoryテーマの独自機能となる。1つ1つ項目ごとに見ていこう。

- ディスクリプション:カテゴリーの詳細を入力
- カテゴリータイトル:カテゴリーページのタイトルを入力。カテゴリー名に代わって表示される
- カテゴリーイメージ:ソーシャルメディア用の画像を設定する
- メタロボット:検索エンジンに情報を提供するか否かの設定。特にチェックは不要
ディスクリプションは、検索結果に表示され、ユーザーのクリック率に関わるため重要だ。ただし、長すぎるのはNG。全角80文字程を推奨する。
カテゴリータイトルはカテゴリページのタイトルとなる。SEO対策のため必ずカテゴリー名=キーワードを含めることだ。
カテゴリーイメージは必ず設定しよう。Facebookなどのソーシャルメディアでシェアされた際、画像がある方が拡散度に好影響を与えるからだ。設定方法は少しだけクセがあるので後述する。
メタロボットは検索エンジンに情報を与えたくない利用者のために念のため用意した。基本的にチェックを入れる必要は無い。
そして次の図がカテゴリーページの文章や画面を掲載する編集画面だ。

カテゴリページでは、すでに投稿した記事の内容をまとめ、記事のリンクも掲載すると、ユーザービリティの向上と検索エンジンの最適化という2つのことを実現できる。
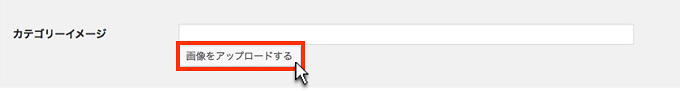
カテゴリーイメージの設定方法
まずカテゴリーイメージ項目にある「画像をアップロードする」ボタンをクリックしよう。

すると画像アップロード画面がポップアップで表示されるので、掲載したい画像をアップする。

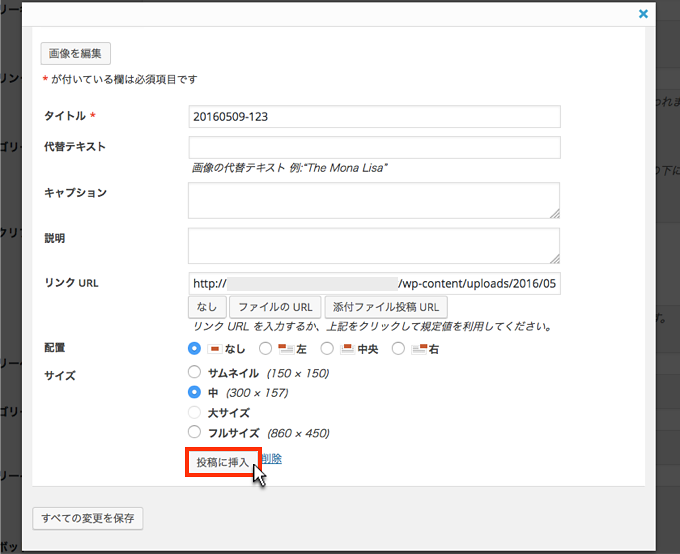
画像アップ後、ポップアップ画面の下部分にある下図の「投稿に挿入」ボタンをクリックする。

これでカテゴリーイメージの入力欄に次の通り画像のパスが埋め込まれる。

最後に設定画面一番下の更新ボタンを押して、試験的にfacebookにカテゴリーのURLを投稿してみよう。

このように指定した画像がきちんと表示をされていれば、設定完了だ。