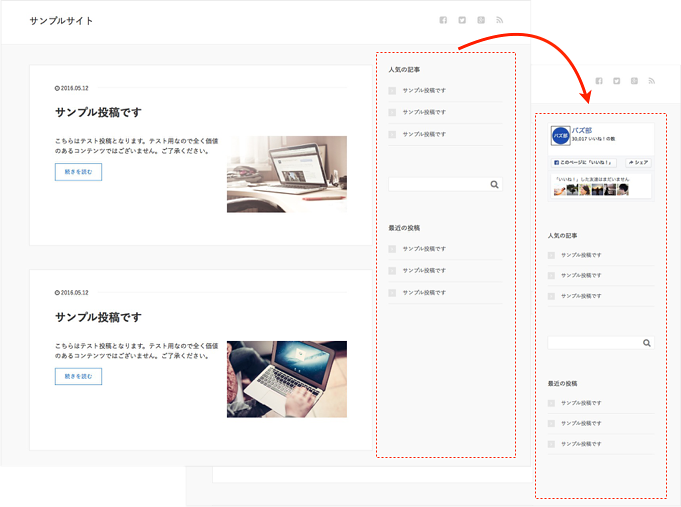
Page Plugin を使うと、次のように Facebook 上のファンを増やすためのツールを設置することができる。

特にブログとの親和性が強く、あなたの書いた良質な記事に興味を持ったファンが増えていくと、自然とソーシャルメディア上で拡散される頻度も増え、1人でも多くの方に情報が届けられる。
Xeoryテーマでは、ウィジェットの中に「Page Plugin」という項目が用意されている。
これを使えば、初心者でも簡単に設定ができるようになっているため、この記事の通りに設定をしてみよう。
ウィジェット「Page Plugin」を使って設定する
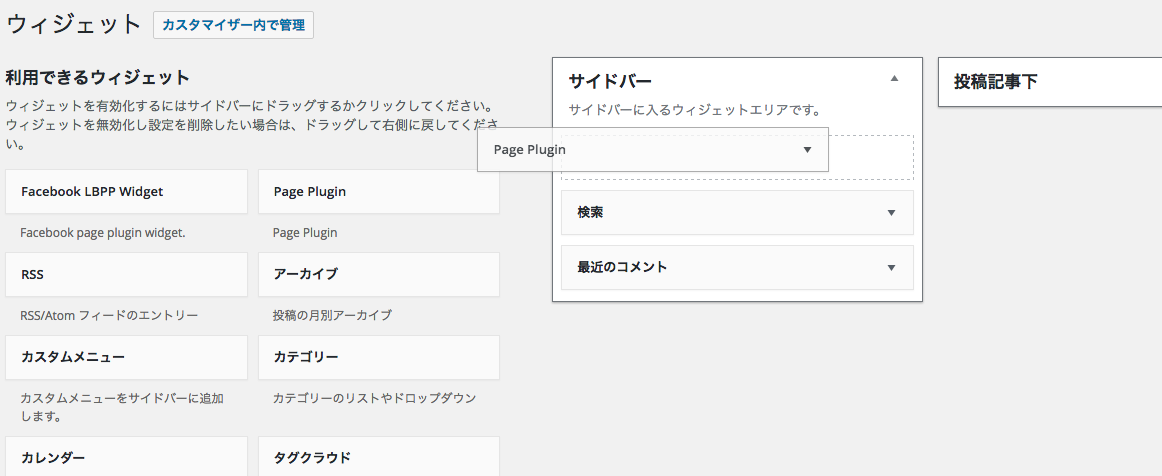
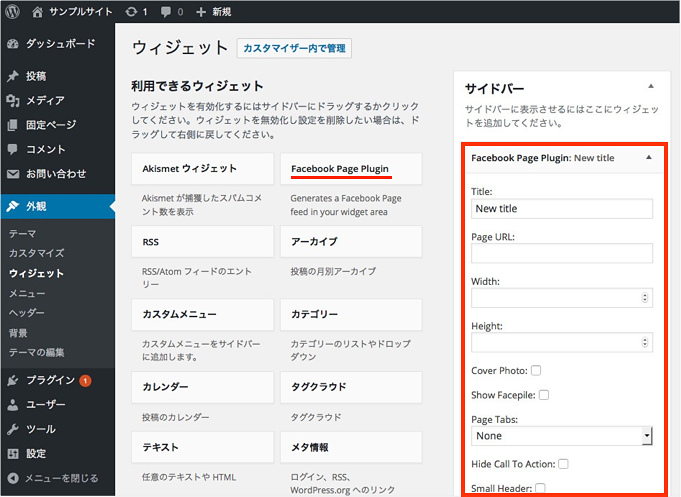
今回は、サイドバーにPage Pluginを設定してみる。
管理画面の外観からウィジェットを開き、「Page Plugin」の項目をサイドバーにドラッグして追加する。

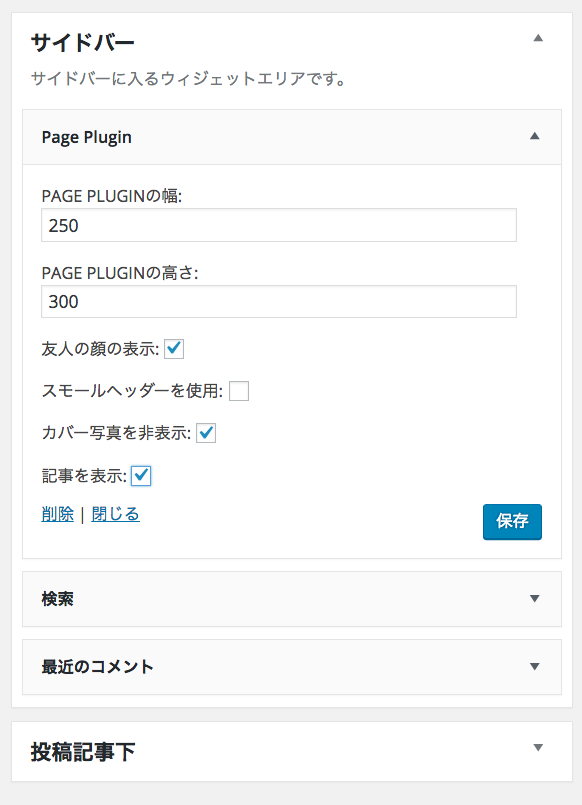
入力項目とチェックボックスが表示されるので、それぞれ入力する。

- PAGE PLUGINの幅: Page Plugin の横幅を数字で入力
- PAGE PLUGINの高さ: Page Plugin の高さを数字で入力
- 友人の顔の表示: Facebookページに「いいね!」をした友人の顔が表示される
- スモールヘッダーを使用: Page Plugin のヘッダーをより小さくする
- カバー写真を非表示: Page Plugin のヘッダーの背景画像を非表示にする
- 記事を表示: facebookの投稿を表示する
設定が完了したら、保存ボタンをクリックして閉じるボタンで表示を閉じる。
早速サイトを表示してPage Pluginが表示されているか確認しよう。
もしここで表示されない場合「初期設定」にfacebook URLとユーザーIDが入力されているか確認してほしい。
まだ設定してない場合「Xeoryインストール後の初期設定」の「3−1.Facebook ページのリンク設定」と「4.OGPの設定」で設定方法を確認しよう。
中級者向け:テキストウィジェットを使った設定方法
もう一つ設定方法を紹介しておくが、表示としては全く同じのため、「Page Plugin」で設定ができていれば、ここの章は無視して問題ない。
まずPage Pluginを生成できる「ページプラグイン」画面にアクセスしよう。

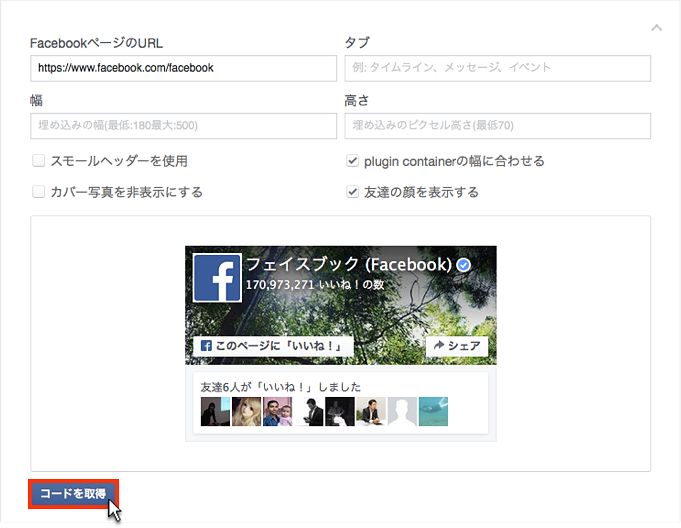
すると画面に次の箇所があるので、これらの項目を設定していく。

入力項目は次の通りとなる。
- FacebookページのURL:自分の Facebook ページの URL を入力
- タブ:タイムラインやイベントなどを表示できる
- 幅 : Page Plugin の横幅を数字で入力
- 高さ:Page Plugin の高さを数字で入力
タブに指定の英単語を入力すると、様々な表示を設定できる。単語には主に「timeline(タイムライン)」、「events(イベント情報)」、「messages(送信メッセージフォーム)」などがある。
また横幅は最小値は180、最大値は500と決まっている。高さは最小値は70からとなる。
次に任意のチェックボックスにチェックをいれよう。
- スモールヘッダーを使用:Page Plugin のヘッダーをより小さくする
- plugin containerの幅に合わせる:既存サイトの表示枠の幅に収まるようにサイズを合わせる
- カバー写真を非表示にする:Page Plugin のヘッダーの背景画像を非表示にする
- 友達の顔を表示する:Facebookページに「いいね!」をした友人の顔が表示される
上記で設定した内容は、下のプレビュー欄にイメージが表示される。確認しながら調整していこう。
調整が完了したら「コードを取得」ボタンをクリックしよう。
2.Page Plugin コードの取得
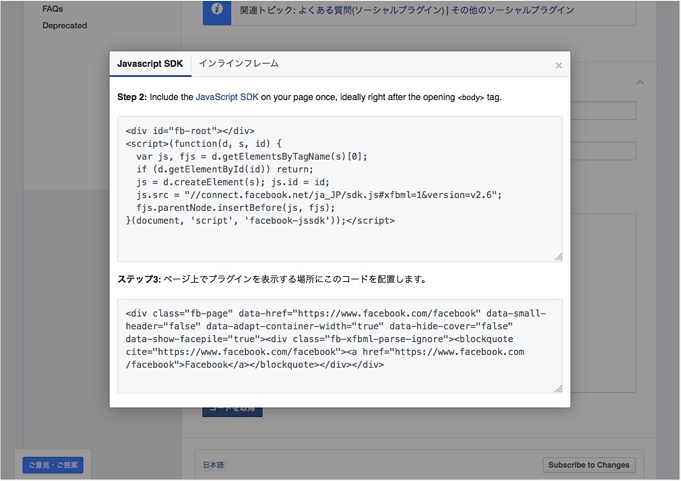
先ほどの「コードを取得」ボタンをクリックすると、次のポップアップ画面が表示される。

コードには次の2種類がある。
- JavaScript SDK:Facebook独自のコード
- インラインフレーム:Inline Frame という昔からある技術
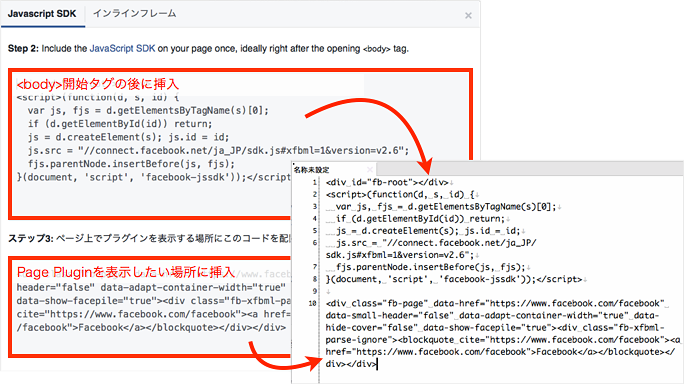
JavaScript SDKとは、Facebookが独自で開発したコードのことで、上図のように2つ生成される。1つはbody開始タグの直前。もう1つはPage Pluginを表示させたい場所に設置する必要がある。
また、インラインフレームは簡単に説明すると、自分のサイト上に他のサイトのページを表示させる技術だ。この「他サイトからデータを引っ張ってくる」という手間がかかるため、どうしても表示速度遅くなってしまう。
特に理由がない限りは、利便性の高い JavaScript SDK の使用を推奨する。
3.Page Plugin コードの貼り付け
Xeoryテーマを使用している方は、body開始タグコードの貼り付けは不要だ。FacebookページのURLを設定するだけで自動に設定される。詳しくは「3−1.Facebook ページのリンク設定」を一読しよう。
手動で2つのコードをサイトに貼り付ける必要がある。
ちょっとしたポイントとなるが、貼り付けするコードのミスを防ぐため、まず下図のようにコードをメモ帳やテキストエディタに貼り付けよう。

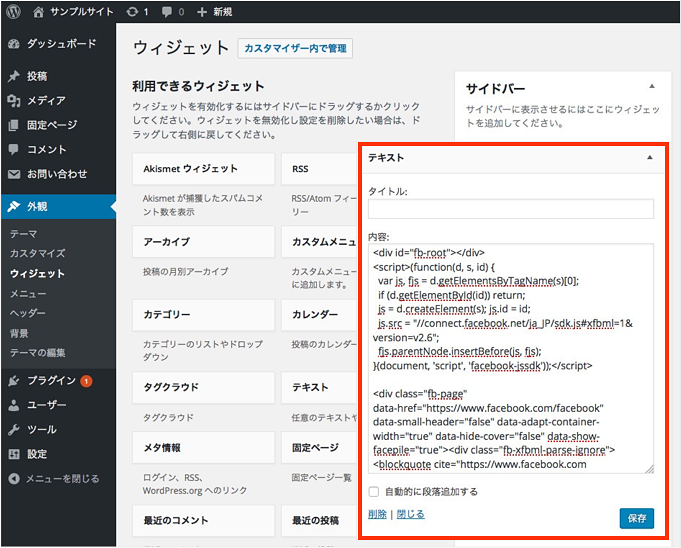
サイドバーに表示したい方は、この2つのコードを合わせて次のようにウィジェット画面のテキストに貼り付けると表示される。

もし記事上にも表示したいが、エンジニアのスキルがないという方は、プラグイン「Facebook Page Plugin」を活用しよう。

これはHTMLの知識がなくても、簡単に Page Plugin の設定や表示できるプラグインだ。
Xeoryテーマを使用していて、Page Plugin にサイドバーを表示したい方は「Xeoryテーマのウィジェット設定方法」を読んで欲しい。設定方法を紹介している。