ナビゲーションメニューがあるとユーザーはサイト上で迷わずに関連したコンテンツにスムーズにアクセスができる。また、検索エンジンのクローラーにサイト構造を明確に理解してもらい、SEOに好影響を与える。
特にあなたが攻略したいキーワードをカテゴリーに含め、メニューに設置することで得られるSEO効果は高い。ここでは例として、このカテゴリーをナビゲーションメニューに設定する方法を解説しよう。
カテゴリーを最適化してSEO効果を図るなら最初に『キーワードリサーチとコンテンツプランニング』をしっかり読んで準備してほしい。
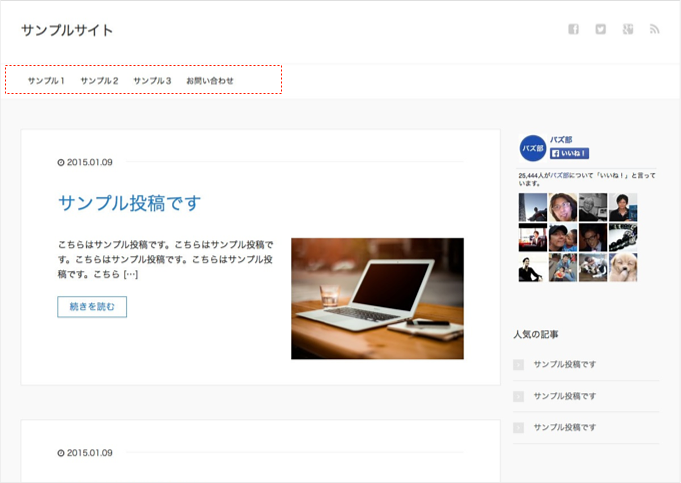
ナビゲーションメニューを設定すると下図のようにメニューを表示することができる。

それでは早速、このメニューの作成と表示方法を解説しよう。
メニューにカテゴリーリンクを追加するには、事前にカテゴリーを作成しなければならない。作成方法が分からない方は『カテゴリーの設定方法』を読んで追加しておこう。
1.メニューの作成と設定方法
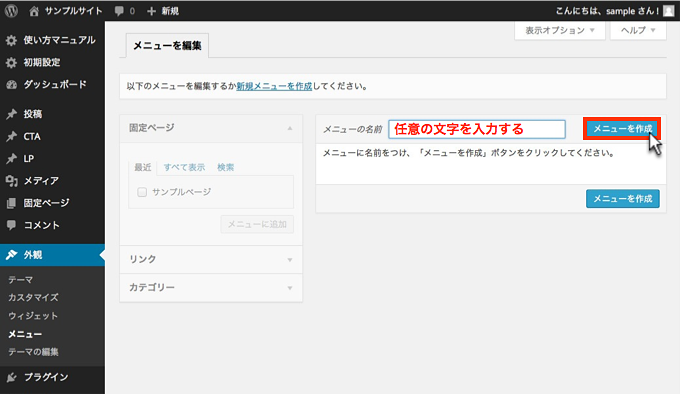
管理画面にログインしたら「外観 → メニュー」の順にクリックして、メニューの編集画面にアクセスしよう。そして「メニューの名前」に任意の文字を入力して「メニューを作成」をクリックする。

管理する際に分かりやすいメニュー名がよい。ここでは「ナビゲーションメニュー」とする。
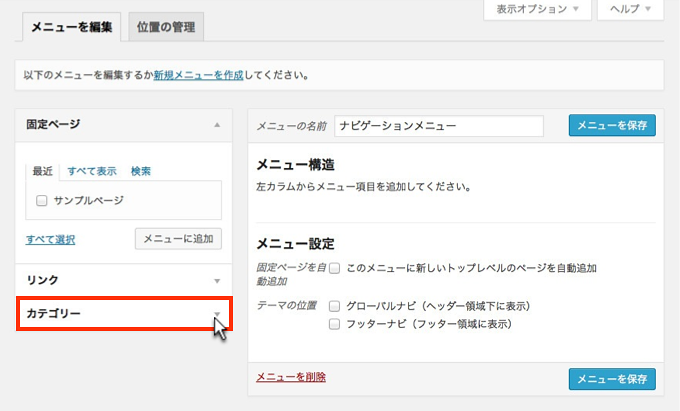
次に下図のように「カテゴリー」の▼をクリックする。

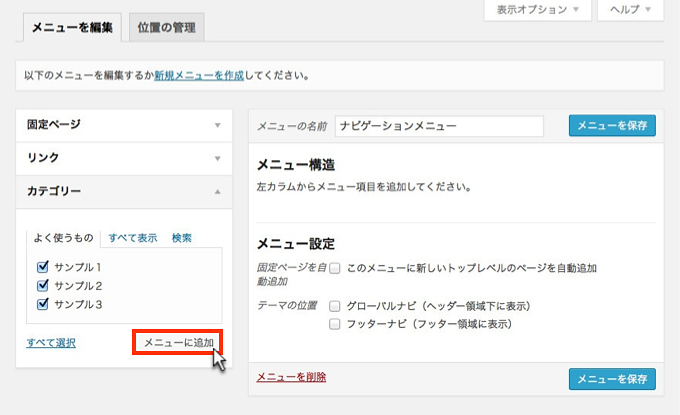
するとメニューに追加できるカテゴリー名が表示されるので、チェックを入れて「メニューに追加」をクリックしよう。

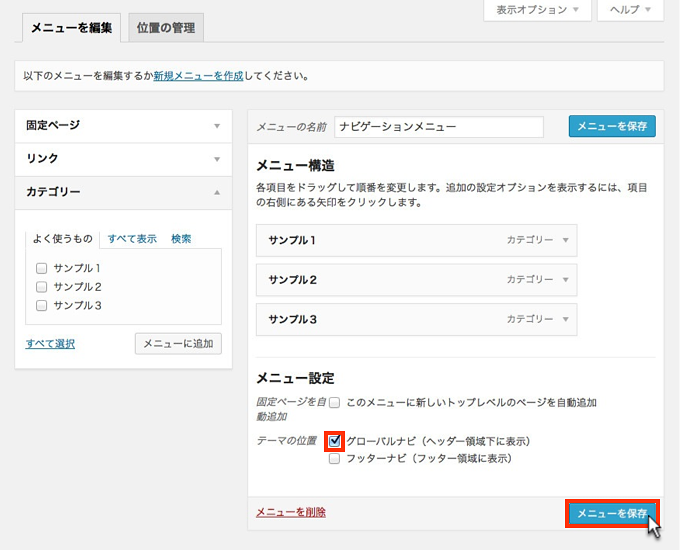
次のように表示されたらカテゴリーはうまく追加された。カテゴリーの並びを変更したいならこの画面上でドラッグ&ドロップで自由にできる。
最後にメニューを表示させる位置にチェックを入れて「メニューを保存」をクリックする。冒頭のイメージの場所にメニューを表示させるには「グローバルナビ」にチェックを入れよう。

このテーマの位置のチェックを入れ忘れるとサイトに表示されないので気をつけよう。
これでナビゲーションメニューの設定は完了だ。
ここではカテゴリーがすぐに設定できる方法に言及した。その他の設定について詳しく知りたいなら『WordPressのナビゲーションメニューを設定する方法』をチェックしよう。